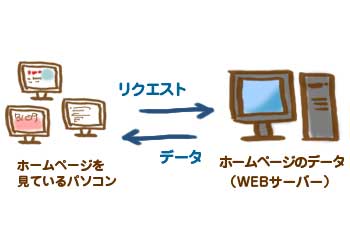
ホームページが表示されるには、その情報をリクエストしなければなりません。
例えば、私が運営している、はがきの無料テンプレートサイト「さきちん絵葉書」を表示する場合、http://tadahagaki.comというURLを入力する必要があります。
「さきちん絵葉書を表示してください」というリクエストがあなたのパソコンからインターネットを通じてWebサーバーに送られ、Webサーバーがその情報をあなたのパソコンに送ることによって、ホームページが表示されています。

リンク(画像やテキスト)をクリックしたり、別のURLを入力するたびに、Webサーバーへリクエストが送信され、情報が返されています。
この繰り返しによって、快適にインターネットを楽しむことができています。
覚えておきたいポイント
URLとは
URL【Uniform Resource Locator】とは、ホームページの場所を示す住所のことで、「アドレス」とも呼ばれています。URLは重複することがなく、同じ名前のURLは存在しません。
インターネット接続は必須
インターネットに接続されていないパソコンではWebサーバーからリクエストを送受信することができないため、ホームページが表示できません。