必要なスタイルは全て揃ったので、「index.html」ファイルを編集してメインコンテンツを完成させましょう!

まずは更新情報エリアから組み立てます。
更新情報エリアの組み立て
前ページで作成した「#newsbox」「#newsbox p」「.midashi」を使って、見出しと更新情報エリアを作成していきましょう。
「index.html」ファイルをテキストエディタで開いて、<div id="contents">と
</div> の間に以下のコードを入力します。
<h3 class="midashi">What’s New!</h3>
<p>○○年/○○月/○○日|福岡天神店がオープンしました。</p>
<p>○○年/○○月/○○日|季節限定メニューを追加しました。</p>
<p>○○年/○○月/○○日|産地情報を更新しました。</p>
</div>
step.1
はじめにdivを使って「#newsbox」を呼び出し、更新情報エリアの枠を作成します。
step.2
次にh3に「.midashi」を適用し、見出しを作成しましょう。
step.3
最後に<p>タグを使い、更新情報のテキストを入力したら完成です。
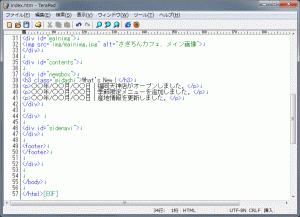
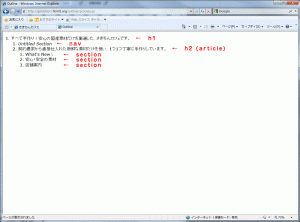
[HTMLの記述例]入力が完成したら、「index.html」を保存してブラウザで確認してみましょう。
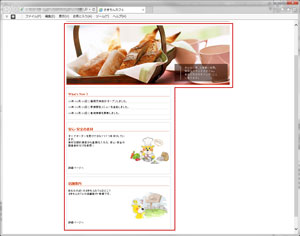
下図のように表示されていれば成功です。
コンテンツエリアの組み立て
次はコンテンツエリアの組み立てを行いましょう。
こちらも前ページで作成したスタイル「.contentsbox」「.imgbox」「.clear」を使って組み立てます。

以下のコードをさきほどの更新情報エリアの下に入力しましょう。
[入力するコード]<h3 class="midashi">安心・安全の素材</h3>
<div class="imgbox"><img src="img/anshin.jpg" alt="全て手作りしています"></div>
<p>すべてオーダーを受けてから1つ1つ手作りしています。<br>
素材は契約農家から直接仕入れた、安心・安全の国産素材だけを使用!</p>
<p class="clear">詳細ページへ</p>
</div>
step.1
divを使って「contentsbox」を呼び出し、コンテンツエリアの枠を作成します。
step.2
次にh3に適用する「.midashi」を呼び出し、見出しを作成します。
step.3
divで「.imgbox」を呼び出し、<img src="">を使って「img」フォルダ内の「anshin.jpg」を挿入しましょう。
alt属性も忘れないようにしましょう。
step.4
すべてオーダーを受けてから~・・・のテキストを入力します。
step.5
最後に <p class=”clear”> を使って、「詳細ページへ」とテキストを入力しましょう。ここで「.imgbox」の回り込みを解除しています。
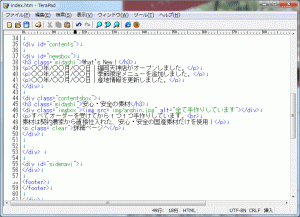
[HTMLの記述例]入力が完成したら、「index.html」を保存してブラウザで確認しましょう。
図のように表示されていれば成功です。
2つめのコンテンツエリアの作成
コンテンツエリアは2つあるので、もう1つ作成する必要があります。
なお、入力する画像やテキストが違うだけで後は全て同じです。
先程作成したコンテンツエリアをコピーして、中身だけ書き換えてしまいましょう。
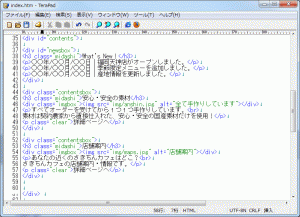
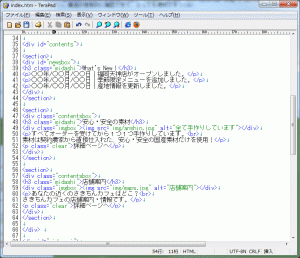
先ほどのコンテンツエリアの下に、以下のソースコードを入力します。
[入力するコード]<h3 class="midashi">店舗案内</h3>
<div class="imgbox"><img src="img/maps.jpg" alt="店舗案内"></div>
<p>あなたの近くのさきちんカフェはどこ?<br>
さきちんカフェの店舗案内・情報です。</p>
<p class="clear">詳細ページへ</p>
</div>
こちらも入力が完了したらブラウザで確認しましょう。問題なく表示されていれば成功です。
覚えておきたいポイント
工数が多いので注意しよう
このページも作業する内容が多く、複雑になりがちです。
こまめに保存することを意識して、間違いのないように入力していきましょう。
徐々にホームページっぽく
ここが完成すると、これまでよりもずっとホームページっぽくなります。
あとはサイドナビとフッターを完成させればトップページは完成。頑張りましょう!