見出しタグを使って、「見出し文字」を入力してみましょう。
見出しを入力するには
見出しを入力するには、h要素を使用します。
h要素には1~6までのレベルがあり、1が最も強調され、6が最も小さい見出しとなります。
一般的に使用されるのは<h1>から<h4>までが多いようです。
必要に応じて使い分けてOKです。
見出し<h1>
見出し<h2>
見出し<h3>
見出し<h4>
見出し<h5>
見出し<h6>
それではさっそく、<body>の下に、見出しタグ<h1>を入力してみましょう!
[記述例]<html>
<head>
<meta charset="utf-8">
<title>ホームページの勉強中</title>
</head>
<body>
<h1>簡単なページの制作</h1>
<p>HTMLの文字の入力</p>
<p>タグを使わずに文字を入力することも可能ですが、文法的には間違いです。<br>文字を入力する際は、必ず適切なタグで囲むよう気をつけましょう。</p>
</body>
</html>
h要素もほかのタグと同様に、終了タグを入力する必要があります。</h1>を忘れないようにしましょう。
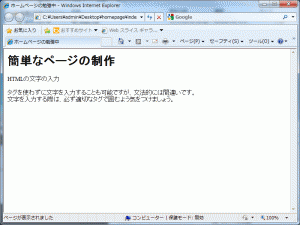
入力が完了したら、ブラウザで確認してみましょう。以下のように表示されていれば成功です。
<h1>で入力したので、「簡単なページの制作」がデカデカと表示されていますね。
h2の入力
ではついでにもうひとつ。
<h2>も入れてみましょう
入力する場所はさきほどの<h1>~</h1>の下です。
[記述例]<html>
<head>
<meta charset="utf-8">
<title>ホームページの勉強中</title>
</head>
<body>
<h1>簡単なページの制作</h1>
<h2>文字の入力について</h2>
<p>HTMLの文字の入力</p>
<p>タグを使わずに文字を入力することも可能ですが、文法的には間違いです。<br>文字を入力する際は、必ず適切なタグで囲むよう気をつけましょう。</p>
</body>
</html>
こちらも編集・保存が完了したら、ブラウザで確認してましょう!
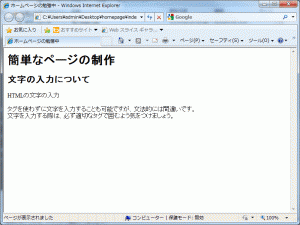
以下のように表示されていれば成功です。
<h2>で入力したので、<h1>よりも若干小さめな見出しが表示されましたね。
基本的に見出しは、上から順に<h1><h2><h3>・・・と使います。読みやすい文書構成にするためにも、見出しは正確に使いましょう。
覚えておきたいポイント
スペースが空いて表示される
見出しも<p>タグと同じように、上下に1行分のスペースが空いて表示されます。
見出しは重要
実は見出しタグは<title>タグと同様に非常に重要な要素です。適切に使用することで、GoogleやYahooで検索したときにホームページが上位に表示されやすくなる可能性があります。