ホームページの「顔」となる、メインビジュアルを作成しましょう。
メニューの出来上がりイメージとソースコードは、以下のようになります。
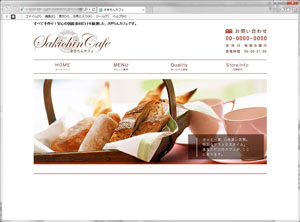
[HTMLの記述例] [完成図]大きな画像が表示されているので複雑そうに感じますが、ソースコードを見ると<img>タグで画像を挿入しているだけなので、とてもシンプルです。
さっそく、メインビジュアルの画像を挿入してみましょう。
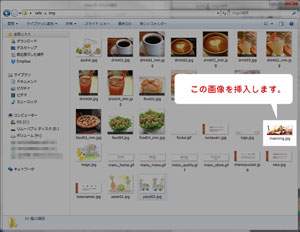
挿入する画像
メインビジュアルで表示させる画像は「img」フォルダ内の「mainimg.jpg」となります。
<div id="mainimg"></div>の間に、画像を挿入するコードを入力しましょう。
[入力するコード]<img src="img/mainimg.jpg" alt="さきちんカフェ、メイン画像">
</div>
なお、「img」フォルダから画像を呼び出すので、画像ファイル名の前に「img/」を付けるのを忘れないようにしましょう。
また、alt属性を付けておきましょう。
ブラウザで確認しよう
入力が完了したら、「index.html」ファイルをブラウザで確認してみましょう。
下画像のように、メインビジュアルの画像が表示されていれば成功です。
なんだか本格的にホームページっぽくなってきましたね!
次はメインコンテンツ部分の作成に取りかかりましょう。
覚えておきたいポイント
画像を挿入するだけでOK
メインビジュアルは1枚の大きな画像を<img>タグで挿入しているだけなので、とてもシンプルで簡単です。
入力ミスに注意
もし見本の画像と違うように表示される場合は、どこかが間違っている可能性があります。
よくソースコードを見て間違いがないか確認しましょう。