他のページのHTMLファイルも用意できたので、トップページのリンク設定を行いましょう。
※リンクを忘れてしまった場合は「他ページへのリンク」を見て思い出しましょう。
移動先のページが完成していなくてもリンクの設定は可能です。
ちなみに、なぜこのタイミングでリンク設定を行うかというと、後々の作業量が全然違うからです。
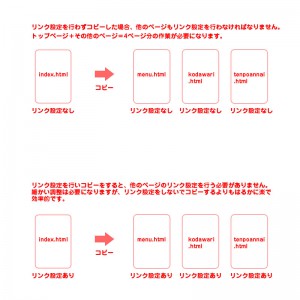
リンク設定を行わずにトップページのソースコードを他のページにコピーした場合、「トップページ」+「他の3ページ」=4ページ分のリンク設定を行わなければいけません。
しかし、先にトップページにリンク設定を行い、そのソースコードをコピーすると、他のページでもすでにリンク設定が行われた状態となります。
先にトップページにリンク設定を行なってコピーした場合でも、他のページのリンク設定を少し変更してあげなければいけませんが、それでも前述の方法よりもはるかに楽です。
まずはトップページのリンク設定を行なってから他のページへコピーしましょう。
覚えておきたいポイント
ファイルさえあればリンク設定は可能
リンク先の内容が完成していなくても、リンク設定は可能です。とりあえずHTMLファイルだけ作成していれば、リンク先に設定することができます。