それでは、完成したトップページのソースコードを他のページへコピーしましょう。
その前に、コピーの手順と注意点を説明します。

コピー作業の流れ
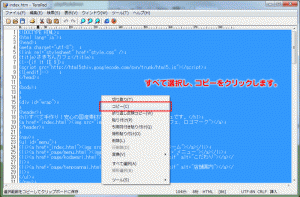
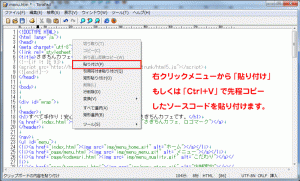
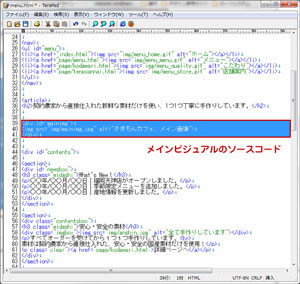
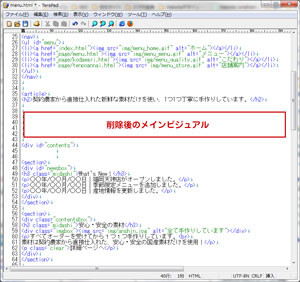
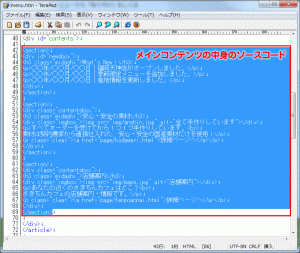
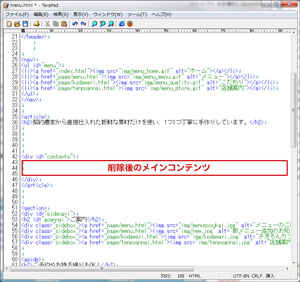
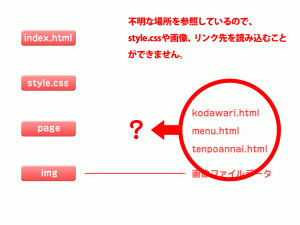
まずは「index.html」のソースコードを「menu.html」へコピーします。その後、リンクや画像の参照先の修正を行い、さらにその他のページへソースコードをコピーします。
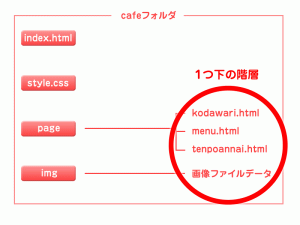
なぜ参照先の修正が必要になるのかというと、「index.html」と「menu.html」は「階層」が異なるからです。
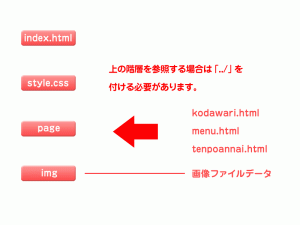
同じ階層にあるファイルを参照する(リンクを貼る、紐付けする)場合はそのままでOKなのですが、階層が異なる場合は「../」を付ける必要があります。
例えば、「index.html」に「img」フォルダ内の「gazou.jpg」というファイルを貼るとします。
この場合、「index.html」と「img」フォルダは同じ階層にあるので、以下のように記述すればOKです。
しかし、「menu.html」に「gazou.jpg」を貼る場合、「img」フォルダは1つ上の階層にあるので、「../」を付ける必要があります。
[menu.htmlにリンク設定する場合]「../」を付けることにより、1つ上の階層を参照することができます。
つまり、「page」フォルダ内にある「menu.html」「kodawari.html」「tenpoannai.html」はすべて参照先に「../」を付ける必要があります。
階層に注意して、コピー作業を進めていきましょう。
覚えておきたいポイント
参照先について
異なる階層を参照する場合のみ「../」を付ける必要があります。
例えば「menu.html」から「kodawari.html」にリンクを設定する場合には同じ階層なので「../」は必要ありません。
参照先の指定について
「../」で1つ上の階層、「../../」で2つ上の階層、「../../../」で3つ上の階層へ…といった具合になります。「../」の数を増やすことにより、参照する階層を指定することができます。