それではさっそく、HTMLファイルを作成しましょう。
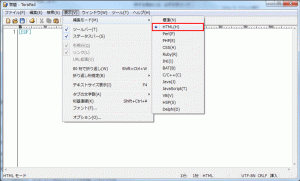
まずはテキストエディタを起動します。
起動したら、「表示」「編集モード」から「HTML」を選択します。
基本構文の入力
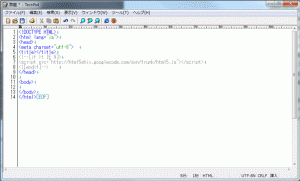
次に、HTMLの基本構文を入力します。
宣言文、言語コード、文字コード、Headセクション、Bodyセクションなどを入力します。
※忘れてしまった場合は【宣言文の入力】を見て思い出しましょう。
[HTMLの記述例]
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
タイトルの入力
次に、タイトルを入力しましょう。
このHTMLファイルは「さきちんカフェ」のトップページになりますので、タイトルタグに「さきちんカフェ」と入力します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>さきちんカフェ</title> ←タイトルを入力
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
CSSファイルとの紐付け
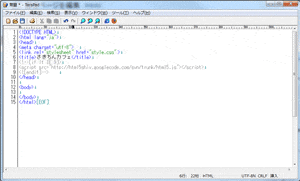
作成したCSSファイル「style.css」との紐付けを行いましょう。
Headセクション内にlink要素を入力し、HTMLファイルとCSSファイルを紐付けます。
[HTMLの記述例]
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css"> ←link要素を入力
<title>さきちんカフェ</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
これでHTMLファイルの作成は完了です。
次はこのHTMLファイルを保存しましょう。
HTMLファイルを保存する
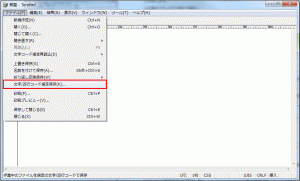
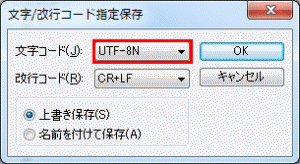
いつものように、文字コードを「UTF-8N」で保存しましょう。
step.1
ファイルメニューの「文字/改行コード指定保存」から「UTF-8N」を選択して保存します。
なお、保存先は「cafe」フォルダを指定します。
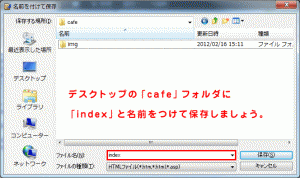
step.2
「cafe」フォルダを指定し保存しましょう。
「index.html」と名前を付けて保存します。
これでHTMLファイルの作成は完了です。
以後はこのHTMLファイルにHTMLやCSSを書き加えて、ホームページを作成していきます。