それでは、店舗情報を表示する表(table)に適用するスタイルを作成しましょう。
まずは「style.css」を開きます。
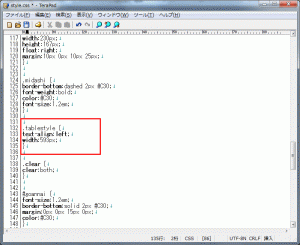
「.tablestyle」スタイルの作成
「.tablestyle」は横幅593px、テキストを左寄せにするスタイルです。
これを適用することにより、「table」の横幅が593pxに設定され、全てのテキストが左寄せとなります。
step.1
まずはセレクタを入力しましょう。
「style.css」ファイルに以下コードを入力します。
}
step.2
次に、横幅の指定とテキストの左寄せを入力します。
text-align:left;
width:593px;
}
これで「.tablestyle」の完成です。
入力内容に間違いがないか確認しましょう。
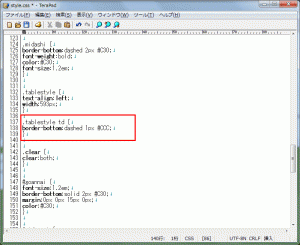
「.tablestyle td」スタイルの作成
次は「.tablestyle td」を作成しましょう。
このスタイルはさきほど作成した「.tablestyle」の「td」に適用されるスタイルとなり、「td」の下方向に#CCC、1pxの破線を表示します。
step.1
まずはセレクタを入力しましょう。
}
step.2
次にborder-bottomを入力します。
border-bottom:dashed 1px #CCC;
}
これで「.tablestyle td」の完成です。
入力内容に間違いがないか確認しましょう。
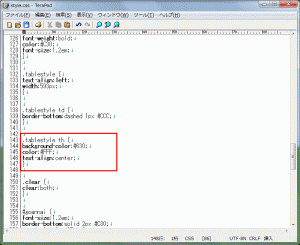
「.tablestyle th」スタイルの作成
最後に「.tablestyle th」を作成しましょう。
このスタイルは「.tablestyle」の「th」に適用されるスタイルとなります。
「th」の背景画像を#630に指定し、テキストの色を#FFF、中央寄せにします。
step.1
まずはセレクタを入力しましょう。
}
step.2
次に背景色の指定、テキストの色、テキストの中央寄せを指定します。
background-color:#630;
color:#FFF;
text-align:center;
}
これで「.tablestyle th」の完成です。
入力内容に間違いがないか確認しましょう。
これで全てのスタイルの完成です。
次のページでは店舗案内ページを完成させましょう!
覚えておきたいポイント
表のスタイルの作成
ここで作成するスタイルは、全て表に適用されるスタイルとなります。
スタイルを適用しなくても表としての機能に問題はないのですが、見栄えは大きく劣ります。