それでは、「さきちんカフェ」を制作するにあたって、必要なデータを用意しましょう。
必要なデータは「HTMLファイル」「CSSファイル」「画像データ」の3種類となります。

HTMLファイルとCSSファイルはこれから作成していただくのですが、画像データまで作成していたらとても大変です。それなりのソフトも必要になりますし、何より時間がかかってしまいます。
そこで、今回は画像データのみご用意いたしました。
下記リンクをクリックして、お使いのパソコンに画像データをダウンロードしてください。
※zip形式で圧縮しています。もし解凍できない場合は「窓の杜」さんなどから解凍ソフトをダウンロードしてください。
ダウンロードが完了したら
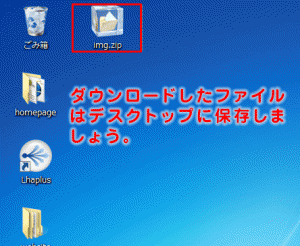
ファイルはデスクトップに保存するか、ダウンロード後にデスクトップに移動させましょう。
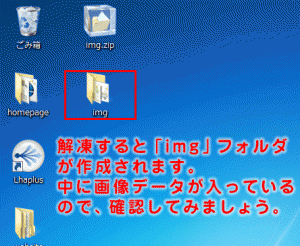
圧縮データを解凍すると、「img」というフォルダが開かれます。
中には「さきちんカフェ」で使う画像データが入っています。どのようなデータが入っているのかひと通り目を通しておきましょう。
それでは、次はデータフォルダの準備を行いましょう。
覚えておきたいポイント
画像を作るにはソフトが必要
画像データを作るにはPhotoshopやIllustratorなどのソフトが有名ですが、有料で使い方もやや複雑です。
ホームページの作り方に慣れてきたらこれらのソフトを勉強し、デザイン技術を向上させるとよりキレイなホームページを作ることができるようになります。
体験版も配布されているので、興味のある方は試してみてください。