要素の余白を調整するには、paddingプロパティで調整幅を指定します。
padding:指定する値;
}
paddingで余白を設定・調整することによりコンテンツ間に適切な余白を設けたり、文字の飾り付けやレイアウトを調整する際に重宝します。
なお、marginと違いpaddingは領域内の余白を調整します。
領域内余白の調整
例えばpやhなどの要素は、領域内の余白を調整することができます。
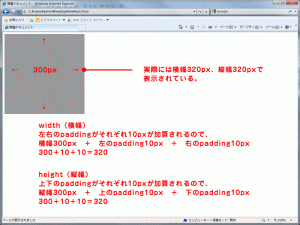
※わかりやすいように横幅を固定し、色をつけています。
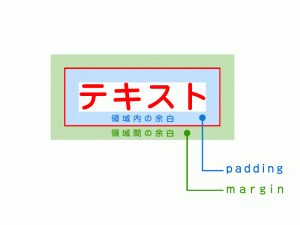
この色がついた部分を「領域内余白」といいます。
領域内余白とは、その要素自身が持つ余白(上図の赤色部分)であり、「要素のエリア内の余白」を指します。
この領域内余白を調整したい場合に、paddingを使用します。
具体的な余白の調整方法
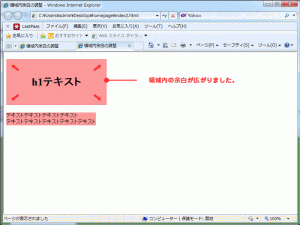
例として、h1の余白をそれぞれ50pxに指定してみます。
[CSSの記述例]h1 {
padding:50px;
}
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>領域内余白の調整</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<h1>h1テキスト</h1>
<p>余白の調整サンプル</p>
<p>テキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキスト</p>
</body>
</html>
h1要素の領域内余白がそれぞれ50px(上下左右)に調整されました。
それぞれ独立して指定する場合
さきほどは一括して余白を指定しましたが、上下左右それぞれに指定する方法もあります。
padding-left ←左の余白
padding-right ←右の余白
padding-bottom ←下の余白
padding-topは上の領域内余白を、padding-leftは左の領域内余白を、padding-rightは右の領域内余白を、padding-bottomは下の領域内余白を設定する場合に使います。
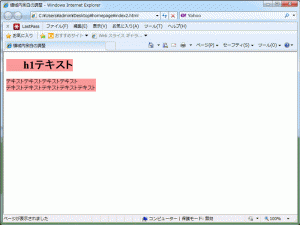
例えば、左の余白だけ50pxに指定したい場合には下記のようになります。
[CSSの記述例]padding-left:50px;
}
※左の領域内余白だけ、50pxに設定されました。
同様に、右だけ指定したい場合にはpadding-rightを、下だけ指定したい場合にはpadding-bottomを記述するとOKです。
覚えておきたいポイント
間違えないように気をつけよう
paddingと似たプロパティでmarginがありますが、paddingは領域内の余白、marginは領域間の余白を指定します。
よく似た機能のプロパティですが、それぞれに担当する役割が違うので気をつけましょう。