リンクを設定する場所も確認したので、トップページのそれぞれの箇所にリンク設定を行いましょう。
まずはヘッダーからリンク設定を行います。
ヘッダーのリンク設定
step.1
ヘッダー画像の「logo.jpg」をクリックすると、「index.html」にリンクするように設定しましょう。
まずは「index.html」をテキストエディタで開きます。
step.2
開いたら、 <img src="../img/logo.jpg" alt="さきちんカフェ、ロゴマーク">を<a>タグで囲み、リンクを設定しましょう。
[入力するコード]<h1>すべて手作り!安心の国産素材だけを厳選した、さきちんカフェです。</h1>
<a href="index.html"><img src="img/logo.jpg" alt="さきちんカフェ、ロゴマーク"></a>
</header>
リンクさせたい要素(この場合はlogo.jpgの画像)を<a>タグで囲み、href=でリンク先を指定してあげればOKです。
[HTMLの記述例]これでヘッダーのリンク設定は完了です。
メニューのリンク設定
次はメニューエリアのリンク設定を行いましょう。
ここでは計4つ、リンク先を設定します。
「ホーム」は「index.html」、「メニュー」は「menu.html」、「こだわり」は「kodawari.html」、「店舗案内」は「tenpoannai.html」へリンクします。
先程と同じように、 <img src= ~~を<a>タグで囲んであげましょう。
<ul id="menu">
<li><a href="index.html"><img src="img/menu_home.gif" alt="ホーム"></a></li>
<li><a href="page/menu.html"><img src="img/menu_menu.gif" alt="メニュー"></a></li>
<li><a href="page/kodawari.html"><img src="img/menu_quality.gif" alt="こだわり"></a></li>
<li><a href="page/tenpoannai.html"><img src="img/menu_store.gif" alt="店舗案内"></a></li>
</ul>
</nav>
ここで注意してほしいのが、index.html以外のリンク先アドレスの前に「page」が付いている点です。
この「page」は、「他ページ作成の準備」で作成した「page」フォルダのです。
リンク先のページは「page」フォルダの中に格納されているデータということになります。
このように、別フォルダに格納しているファイルやデータを指定する際には、必ずフォルダ名を先につけるようにしましょう。
[HTMLの記述例]メインコンテンツのリンク設定
「安心・安全の素材」と「店舗案内」の「詳細ページへ」をリンク設定してあげましょう。
「安心・安全の素材」の「詳細ページへ」は「kodawari.html」、「店舗案内」の「詳細ページへ」は「tenpoannai.html」へリンクさせます。
こちらも同じように、「詳細ページへ」を<a>タグで囲めばOKです。
「安心・安全の素材」からリンク設定しましょう。
<div class="contentsbox">
<h3 class="midashi">安心・安全の素材</h3>
<div class="imgbox"><img src="img/anshin.jpg" alt="全て手作りしています"></div>
<p>すべてオーダーを受けてから1つ1つ手作りしています。<br>
素材は契約農家から直接仕入れた、安心・安全の国産素材だけを使用!</p>
<p class="clear"><a href="page/kodawari.html">詳細ページへ</a></p>
</div>
</section>
次に下の「店舗案内」をリンク設定します。
[入力するコード]<div class="contentsbox">
<h3 class="midashi">店舗案内</h3>
<div class="imgbox"><img src="img/maps.jpg" alt="店舗案内"></div>
<p>あなたの近くのさきちんカフェはどこ?<br>
さきちんカフェの店舗案内・情報です。</p>
<p class="clear"><a href="page/tenpoannai.html">詳細ページへ</a></p>
</div>
</section>
サイドナビのリンク設定
最後はサイドナビのリンク設定を行いましょう。
4つの画像「menusyoukai.jpg」「new.jpg」「kodawari.jpg」「tenpoannai.jpg」をクリックすると、それぞれ対応するページへリンクするよう設定します。
「menusyoukai.jpg」と「new.jpg」は「menu.html」、「kodawari.jpg」は「kodawari.html」、「tenpoannai.jpg」は「tenpoannai.html」へリンクするよう設定します。
これまでの手順と同様、<img src= ~~を<a>タグで囲んであげましょう。
[入力するコード]<div class="sidebox"><a href="page/menu.html"><img src="img/new.jpg" alt="新メニュー追加のお知らせ"></a></div>
<div class="sidebox"><a href="page/kodawari.html"><img src="img/kodawari.jpg" alt="さきちんカフェのこだわり"></a></div>
<div class="sidebox"><a href="page/tenpoannai.html"><img src="img/tenpoannai.jpg" alt="店舗案内"></a></div>
これでトップページのリンク設定は完了です。
お疲れ様でした。
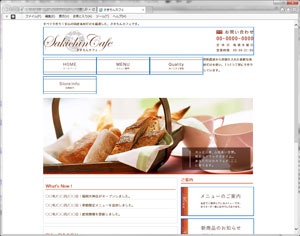
キチンとリンクされているか、ブラウザを起動して確認しておきましょう。
あとはトップページのソースコードを他のページへコピーして、メインコンテンツを書き換えればOKです。
でも、その前にもう少しだけやることがあります。
次のページでは新規スタイルの追加を行いましょう。
覚えておきたいポイント
入力ミスに気をつけよう
リンク設定をする際は、リンク先を間違えないように気をつけましょう。1文字でも間違うとリンク設定されません。よく確認を行いましょう。
表示の違い
ブラウザによって、見本と表示に違いがでる場合があります。