セルを縦に結合するには、<td>もしくは<th>にrowspan属性を追加する必要があります。
このように、rowspanを記述することにより縦方向の結合が可能となります。
セルを結合してみよう
前ページで追加した、「場所」の項目を縦方向に結合してみましょう。
結合する箇所は、一時間目と二時間目の「第1教室」です。
step.1
まずは<td>入部</td>の下の<td>第1教室</td>を削除します。
<td>数学</td>
<td>入部</td>
<td>第1教室</td> ←ここを削除します。
step.2
次に、<td>西田</td>の下の<td>第1教室</td>にrowspan属性を追加します。
<td>国語</td>
<td>西田</td>
<td rowspan="2">第1教室</td> ←rowspan属性を追加します。
ソースコードをまとめると、以下のような内容になります。
[HTMLの記述例]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>表の作成</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<table class="tableborder">
<caption>時間割</caption>
<tr>
<th>時間</th>
<th>教科</th>
<th>担任</th>
<th>場所</th>
</tr>
<tr>
<td>一時間目</td>
<td>国語</td>
<td>西田</td>
<td rowspan="2">第1教室</td>
</tr>
<tr>
<td>二時間目</td>
<td>数学</td>
<td>入部</td>
</tr>
<tr>
<td>三時間目</td>
<td>社会</td>
<td>野田</td>
<td>第2教室</td>
</tr>
</table>
ブラウザで確認
入力が完了したら、ブラウザで確認してみましょう。
一時間目と二時間目の「第1教室」が結合されていれば成功です。
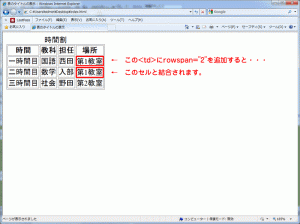
まとめると
つまり、<td>第1教室</td>にrowspan="2"を追加すると、その下のセルと結合されます。
ちなみに、<td rowspan="3">にすると、さらにその下のセルまで結合されます。
※<td>第2教室</td>は削除する必要があります。
次のページでは、セルの横方向への結合方法を学習してみましょう。
覚えておきたいポイント
rowspanは縦方向の結合
rowspan=”セルの数”で、結合するセルの数を指定します。例えば、10と入力すると縦方向に10個のセルが結合されます。
(もちろん、それには10行の表が必要です)