ページの確認が終わったら、次はソースコードを見てみましょう。
「さきちんカフェ」のHTML記述がどうなっているのかを確認します。
ソースコードの確認方法
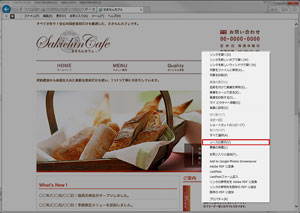
ソースコードを確認するには、「右クリック」メニューから「ソースの表示」をクリックします。
トップページやメニューページ、こだわりページ、店舗案内ページのソースコードを確認してみましょう。
トップページのソースコード
以下はトップページのソースコードの全体図です。
このままでは小さくて見づらいので、1つ1つ拡大して確認して見てみましょう。
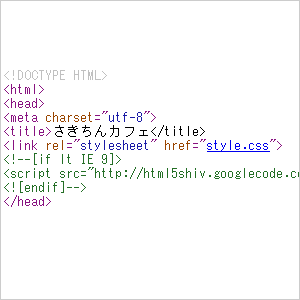
宣言文からHeadセクション
宣言文からHeadセクションには「文字コード」「ページのタイトル」「HTMLファイルとCSSファイルの紐付け」「未対応ブラウザ用スタイル」が入力されています。
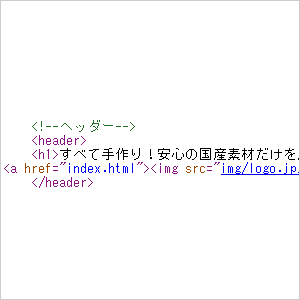
ヘッダー
ヘッダーには<header></header>が入り、その中に<h1>要素、ロゴマークの画像が入っています。
メニュー
メニューには<nav>要素が入り、各ページへのリンクが配置されています。
メインビジュアル
メインビジュアルには、その名の通りメインとなる画像が配置されています。
他のページではこのメインビジュアルのソースコードを削除しています。
メインコンテンツ
メインコンテンツにはホームページの更新情報、「こだわり」ページの紹介とリンク、「店舗案内」ページの紹介とリンクが配置されています。
なお、他のページはこの「メインコンテンツ」を書き換えているだけです。
サイドナビ
サイドナビには画像が配置され、それぞれのページへリンクされています。
また、<aside>要素が入り、予約やテイクアウトの情報が記載されています。
フッター
フッターにはコピーライトが入ります。
覚えておきたいポイント
個別にソースコードを見てみよう
ソースコードを確認するには、さきちんカフェにアクセスし何もない箇所で右クリックし、「ソースの表示」をクリックします。
一見、長くて複雑なソースコードに思えるかもしれませんが、1つ1つ分解して確認してみましょう。
それぞれはとても単純な構成をしています。