さてこれで「さきちんカフェ」の土台となる2カラムレイアウトが完成しました!
あとはそれぞれのスタイルに、画像やテキストをはめ込んでいく作業となります。
ここで一度、完成した2カラムレイアウトをブラウザで確認してみましょう。
ブラウザで確認してみよう
さきほどの「index.html」をブラウザで確認すると、以下画像のように表示されます。
茶色の横棒があるだけで、パッと見た感じとても土台となる2カラムレイアウトに見えませんね。
※もし上記画像と違うように表示されていたら、どこか間違っている箇所があります。もう一度見なおしてみましょう。
なぜこのように表示されるかというと、CSSは「border」や「background-color」などの視覚的に確認できる要素を指定しない限り、ブラウザ上に表示されないのです。
これまでに作成したスタイルは視覚的に確認できる要素を指定していないので、データは存在はしているのですが、目に見えて表示はされません。
「footer」は「background-image」を指定しているので、指定した画像が表示されています。(茶色い横棒)
ソースコードの確認
視覚的に確認できないため、キチンと入力できているかソースコードを表示して確認してみましょう。
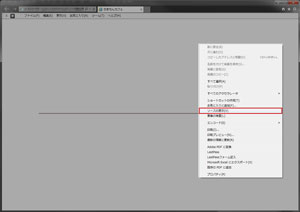
ソースコードを確認するには、右クリックメニューから「ソースの表示」をクリックします。
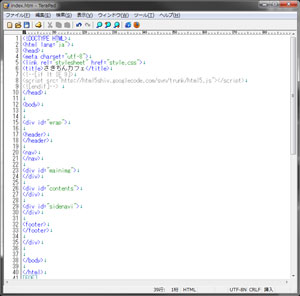
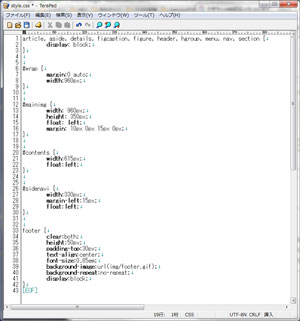
ソースコードが表示されたら、問題なく入力できているか確認しましょう。
ここで間違えていると、このあとの作業が進まずホームページを完成させることができません。
少し面倒かと思いますが、もう一度見なおしてみてください。
[HTMLの記述例] [CSSの記述例]確認のテクニック
ちなみに、作成したスタイルに「border」や「background-color」などを追加すると、ブラウザで見る際に視覚的に確認できて便利です。
これまでの2カラムレイアウトを視覚化すると、以下のような表示になります。
【mainimg】【contents】【sidenavi】に「background-color:#CCC;」を追加し、【contents】【sidenavi】に<p>タグを入れてみました。
こうすることで、パッとみただけで構造がわかりやすくなります。
余裕があったら、少し試してみてください。
※試した後は、追加したプロパティを消すのを忘れないようにしましょう。
これはプロの制作現場などでも利用されるテクニックなので、覚えておくと便利です。
覚えておきたいポイント
確認と見直しはこまめに
どんな時にでも、必ず見直し・確認するクセをつけておきましょう。
誰だってミスや見落としがあります。1つ1つ、作業が完了するたびにソースコードの見直しやブラウザでの確認を行うようにしましょう。
ソースコードが多くなってくると、どこにミスがあるのかわからなくなり原因を探すのに非常に時間がかかってしまいます。
そうならないためにも、こまめに保存&見直しをおすすめします。