画像などを右・左寄せにしてテキストを回り込みさせるには、floatプロパティを利用します。
float:寄せる方向;
}
上記の「寄せる方向」にrightやleftなどの値を入力します。
floatは右・左に寄せるプロパティなのでtext-alignと間違えてしまいそうですが、文字の中央揃・右・左揃えを担当するtext-alignと違い、floatは要素ごと右・左に寄せたり、要素の回り込みまでを担当します。
回り込みするのは文字だけではなく、その他の要素も回り込み表示されます。

なお、floatで指定できる値は以下の通りです。
[指定できる値]- left:要素を左に寄せます。
- right:要素を右に寄せます。
- none:配置を指定しません。
floatの使用例
floatを使えば下記のような表現が可能です。
※例では分かりやすいように、枠で囲んでいます。
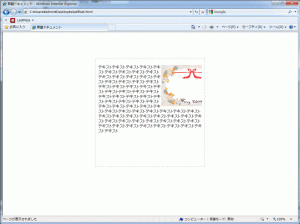
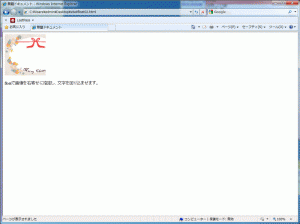
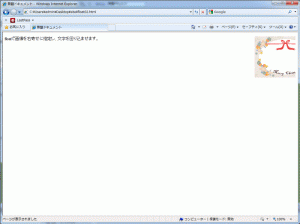
文字は画像の左側に回り込んで表示されます。
回り込むって一体?
「回り込む」といった表現だけでは、ちょっと分かりづらいですよね。
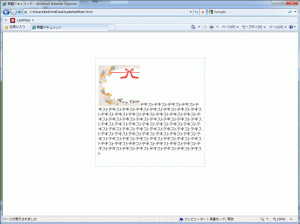
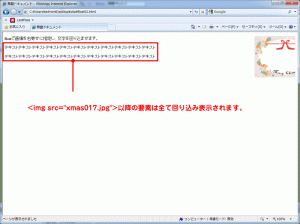
通常、文字と画像を表示した場合には【図1】のように離れて表示されるのですが、floatを指定することにより、【図2】のように、文字が画像の周りを囲い込むように表示されます。
これを、回り込みと表現します。
一度floatを指定すれば、それ以降ずっと回り込む設定になります。
なので、回り込みを解除したい場合には解除指定をする必要があります。
覚えておきたいポイント
似たプロパティに注意
「右や左に寄せる」プロパティにtext-alignがありますが、floatは「要素を右・左に寄せて、かつ以降の要素を回りこみ」させることができます。
text-alignが寄せることができるのは文字だけです。