必要なスタイルも揃ったので、「menu.html」を組み立てて完成させましょう!
入力する項目が多いので、前編と後編に分けて説明しています。
まずは「menu.html」を開きましょう。
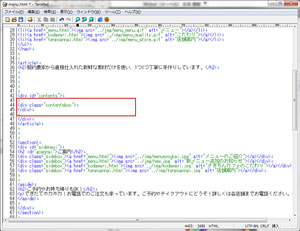
「contentsbox」の挿入
「menu.html」を開いたら、「メインコンテンツのスタイル」で作成した「contentsbox」を挿入しましょう。
<div id="contents"></div>の間に <div class="contentsbox"></div>を入力します。
<div id="contents">
<div class="contentsbox">
</div>
</div>
入力が完了したら、一度保存しておきましょう。
見出しと食事メニューの作成
次は見出しと食事メニューを作成しましょう。
「メニュー」と「お食事」の内容を入力します。
step.1
まずは<div class="contentsbox">の下に <h3 class="midashi">メニュー</h3>を入力しましょう。
この「midashi」も「メインコンテンツのスタイル」で作成したスタイルです。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">メニュー</h3>
</div>
</div>
step.2
次に、食事メニューの見出しを入力します。
<h3 class="midashi">メニュー</h3>の下に <h4>お食事</h4> を入力しましょう。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">メニュー</h3>
<h4>お食事</h4>
</div>
</div>
step.3
<h4>お食事</h4> の下に、食事メニューを作成しましょう。
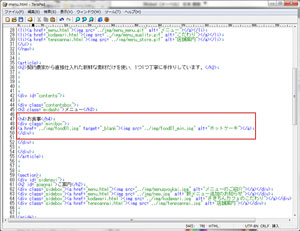
前のページで作成した「minibox」スタイルを使い、商品画像とリンク先を設定します。
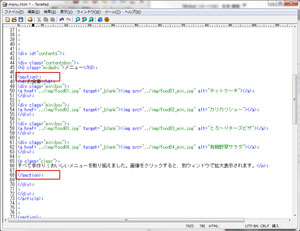
<div class="minibox"><a href="../img/food01.jpg" target="_blank"><img src="../img/food01_min.jpg" alt="ホットケーキ"></a></div>
<div class="minibox">でスタイルを呼び出し、<a href="../img/food01.jpg" target="_blank">で拡大用画像にリンクを設定します。target="_blank"で別ウィンドウで開くように指定できます。
<img src="../img/food01_min.jpg" alt="ホットケーキ">で小さい画像を表示し、最後に </a></div> で閉じます。
[HTMLの記述例]step.4
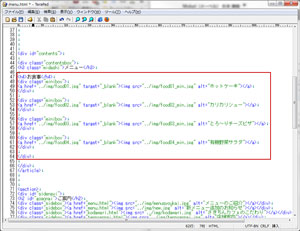
このコードをあと3つ作成し、すべての食事メニューが表示できるようにしましょう。
上記と同じ要領で、残りのメニューを入力します。
<div class="minibox"><a href="../img/food02.jpg" target="_blank"><img src="../img/food02_min.jpg" alt="カリカリシュー"></a></div>
<div class="minibox"><a href="../img/food03.jpg" target="_blank"><img src="../img/food03_min.jpg" alt="とろ~りチーズピザ"></a></div>
<div class="minibox"><a href="../img/food04.jpg" target="_blank"><img src="../img/food04_min.jpg" alt="有機野菜サラダ"></a></div>
すべて入力が完了したら、間違いがないか確認し保存を行いましょう。
説明文とclearの挿入
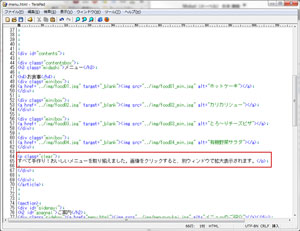
最後に説明文を追加し、「minibox」で指定しているfloatを解除しましょう。
ここで回りこみを解除しておかないと、レイアウトが崩れてしまいます。
しっかり解除しましょう!
さきほど入力した「有機野菜サラダ」のソースコードの下に、以下のコードを入力します。
文書構造要素の入力
最後に文書構造要素を追加しましょう。
<h4>お食事</h4>から<p class="clear">~~</p>までを <section> で囲みます。
<section>
<h4>お食事</h4>
<div class="minibox"><a href="../img/food01.jpg" target="_blank"><img src="../img/food01_min.jpg" alt="ホットケーキ"></a></div>
<div class="minibox"><a href="../img/food02.jpg" target="_blank"><img src="../img/food02_min.jpg" alt="カリカリシュー"></a></div>
<div class="minibox"><a href="../img/food03.jpg" target="_blank"><img src="../img/food03_min.jpg" alt="とろ~りチーズピザ"></a></div>
<div class="minibox"><a href="../img/food04.jpg" target="_blank"><img src="../img/food04_min.jpg" alt="有機野菜サラダ"></a></div>
<p class="clear">すべて手作り!おいしいメニューを取り揃えてました。画像をクリックすると、別ウィンドウで拡大表示されます。</p>
</section>
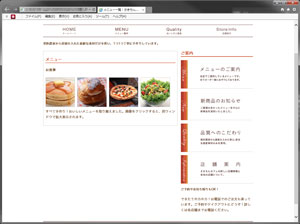
これでひとまず、お食事メニューの完成です。
ここで一度、保存してブラウザで確認してみましょう。
覚えておきたいポイント
こまめに保存しよう
メニューページは前編と後編にわけて作成します。入力する項目が多いので、こまめに保存を行いましょう。
保存する際は「UTF-8N」を指定するのを忘れないようにしましょう。