:first-childとは疑似クラスの1つで、「特定の要素の中に初めて出てくる要素や子要素」にスタイルを適用させることができます。
なんだか複雑で小難しいですね…。
わかりやすいように、例を用意してみました。下記文書をご覧ください。
<p>旧IBM、LenovoのThinkPadは神奈川県みなとみらいの大和研究所で研究・開発されています。</p>
<p>過酷なテスト(いわゆる拷問テスト)をクリアした、堅牢性への妥協のないこだわりを持つ製品です。</p>
この中で<p>は3つ出てきますが、:first-childを使えば一番最初の要素、つまり最初の<p>にだけスタイルを適用させることができます。他の<p>にはスタイルを適用しません。

:first-childの具体的な使用例
さきほどの文書に、:first-childを使ってスタイルを適用してみます。
[CSSの記述例]color:#F00; ← 赤色
}
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>:first-childの利用</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
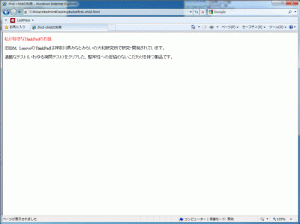
<p>私が好きなThinkPadのお話</p>
<p>旧IBM、LenovoのThinkPadは神奈川県みなとみらいの大和研究所で研究・開発されています。</p>
<p>過酷なテスト(いわゆる拷問テスト)をクリアした、堅牢性への妥協のないこだわりを持つ製品です。</p>
</body>
</html>
これをブラウザで確認してみると、以下のよう表示されます。
このように:first-childは、「特定の要素の中に初めて出てくる要素や子要素」にだけ、スタイルを適用することができます。
覚えておきたいポイント
初めて出てくる要素に適用される
例では<p>を挙げていますが、<li>や<span>でも、「特定の要素の中に初めて出てくる要素や子要素」であればスタイルが適用されます。