セルを横方向に結合するには、<td>もしくは<th>にcolspan属性を追加します。
このように、colspanを記述することにより縦方向の結合が可能となります。
結合の準備
結合の前に少しだけデータを追加して、準備を行いましょう。
これまで作成してきた表に、「昼休み」の項目を追加します。
</table>の上に、下記のコードを追記します。
<td>昼休み</td>
<td></td>
<td></td>
<td></td>
</tr>
入力が完成すると、以下のようなソースコードになります。
[HTMLの記述例]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>表の作成</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<table class="tableborder">
<caption>時間割</caption>
<tr>
<th>時間</th>
<th>教科</th>
<th>担任</th>
<th>場所</th>
</tr>
<tr>
<td>一時間目</td>
<td>国語</td>
<td>西田</td>
<td rowspan="2">第1教室</td>
</tr>
<tr>
<td>二時間目</td>
<td>数学</td>
<td>入部</td>
</tr>
<tr>
<td>三時間目</td>
<td>社会</td>
<td>野田</td>
<td>第2教室</td>
</tr>
<tr>
<td>昼休み</td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
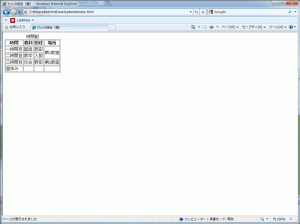
入力を終えたら、ブラウザで確認してみましょう。
4行目の「昼休み」が追加されていればOKです。
横方向への結合
では、この「昼休み」のセルを横方向に結合してみましょう。
step.1
今はセルが4つあるので、まずはそのうち3つを削除します。
<td>昼休み</td>
<td></td> ←削除します
<td></td> ←削除します
<td></td> ←削除します
</tr>
step.2
次に、<td>昼休み</td>を<td colspan="4">昼休み</td>に書き換えます。
全4セルを1つにまとめますので、”と”の間の数字は4とします。
<td colspan="4">昼休み</td>
</tr>
これでセルが横方向へ結合されます。
[HTMLの記述例]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>表の作成</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<table class="tableborder">
<caption>時間割</caption>
<tr>
<th>時間</th>
<th>教科</th>
<th>担任</th>
<th>場所</th>
</tr>
<tr>
<td>一時間目</td>
<td>国語</td>
<td>西田</td>
<td rowspan="2">第1教室</td>
</tr>
<tr>
<td>二時間目</td>
<td>数学</td>
<td>入部</td>
</tr>
<tr>
<td>三時間目</td>
<td>社会</td>
<td>野田</td>
<td>第2教室</td>
</tr>
<tr>
<td colspan="4">昼休み</td>
</tr>
</table>
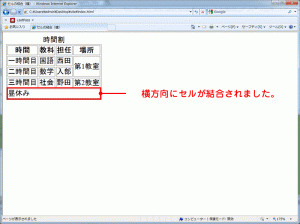
ブラウザで確認
キチンと結合されているか、ブラウザで確認してみましょう。
無事結合されていればOKです!
慣れてきたら、いきなり<td colspan="4">昼休み</td>から書き始めても構いません。
それでは、次はセルの間隔の調整を覚えてみましょう。
覚えておきたいポイント
結合しても装飾はされない
セルを結合しても、中央揃えなどの装飾はされません。
中央揃えや太字、色の指定などは全てCSSで行います。