更新する内容ですが、「店舗案内」ページに店舗情報をもう1つ追加してみましょう。
これまでの5店舗から、新規に1店舗オープンしたという内容で更新していきたいと思います。

「店舗案内」ページの編集
step.1
それではまず、「tenpoannai.html」を開きましょう。
step.2
開いたら、「薬院店」の下に「大名店」を追加します。
新しく行と列を追加するので、「薬院店」の</tr>の下に、<tr>と<td>を入力しましょう。
<td>薬院店</td>
<td>福岡市中央区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
step.3
次に、店舗情報を入力していきます。
店舗名、住所、電話番号を入力しましょう。
<td>薬院店</td>
<td>福岡市中央区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td>大名店</td>
<td>福岡市中央区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
これで入力は完了です。
[HTMLの記述例]入力内容を確認し、間違えがなければ上書き保存しておきましょう。
覚えておきたいポイント
更新する内容
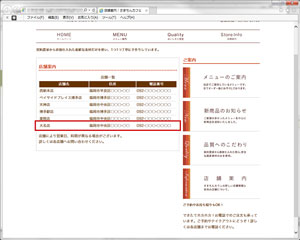
更新する内容は、新店舗オープンのお知らせです。
店舗案内ページの表に新店舗の情報を追加し、トップページでお知らせするようにします。