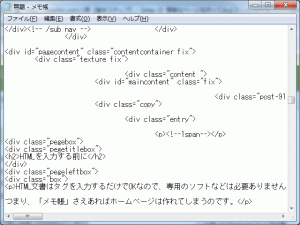
HTMLファイルを作成するにはタグを入力するだけでOKなので、専用のソフトなどは必要ありません。Windowsならば、標準で付属している「メモ帳」などのテキストエディタでも入力することができます。
つまり、「メモ帳」さえあればホームページは作れてしまうのです。
でも、「メモ帳」を使ってHTMLを入力すると、色んな問題が発生してしまいます。
少し専門的な話になりますが、例えば「Shift_JIS」といった文字コードしか取り扱うことができないため、文字化けの原因となる場合があります。
また、ファイルの保存時にBOM【Byte Order Mark】といった要素を付加してしまうため、様々な不具合の原因となる場合があります。
そこで、当サイトではテキストエディターの使用をおすすめします。
テキストエディターとはメモ帳を高機能にしたソフトで、HTMLやプログラムコードの入力にピッタリのソフトです。
テキストエディターは「秀丸」や「サクラエディタ」「TeraPad」など、様々なソフトがあります。
使うソフトはお好みで構わないのですが、今回は「TeraPad」を使ってみましょう。
「TeraPad」は動作も軽快で高性能なテキストエディタです。
またHTML編集モードや様々な文字コードにも対応しているので、初心者にもわかりやすく、非常に便利です。
本来ならばDreamweaverなどのホームページ作成専用ソフトを使うことが理想的ですが、有料だし、楽チンすぎるので、本当の意味でHTMLを理解・習得することができません。
まずは原始的な方法である「手入力」で基礎力を養い、理解することから始めましょう。
当サイトでは、基本的に「TeraPad」を使ってHTMLを学習・入力します。
覚えておきたいポイント
ホームページは「メモ帳」で作れる!
ホームページ制作には、特別なソフトなど必要ありません。「メモ帳」などのテキストエディタがあれば作れてしまいます。
「メモ帳」はWindowsには必ず付属しているソフトです。XPはもちろん、Vista、7にも入っています。もちろんMacやLinuxにだって付属している、基本的なソフトウェアです。
※OSにより名称が異なります。
ホームページの制作ソフト
ホームページ制作ソフトとして代表的なのが、Adobe(アドビ)社のDreamweaver(ドリームウィーバー)です。Web業界標準のソフトウェアとして利用されており、プロはもちろん、世界中のクリエイターから支持されています。
管理人も愛用しており、どんなページでも簡単に、効率よく、キレイに制作することができます。
しかし使いこなすには一定のスキルが必要であり、最低限HTML、CSSを理解していないと上手く扱うことができません。