:first-lineは疑似要素の1つで、「要素の最初の1行目」にスタイルを適用させることができます。
例えば、以下のような文書があるとします。
<p>さきちん絵はがきの紹介<br>
さきちん絵はがきは、無料で各種テンプレートがダウンロードできるWebサイトです。</p>
<p>年賀状や暑中・寒中見舞い、四季の絵はがきなどがあります。<br>特に人気なのが年賀状。多くの方が見てくださってます。感謝♪</p>
この中で<p>は2つ出てきています。
:first-lineはそれぞれの<p>の1行目、つまり<br>以前の行にスタイルを適用します。

具体的な使用例
例として、さきほどの文書に:first-lineを使ってスタイルを適用してみます。
[CSSの記述例]color:#F00; ← 赤色
}
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>:first-lineの利用</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<p>さきちん絵はがきの紹介<br>
さきちん絵はがきは、無料で各種テンプレートがダウンロードできるWebサイトです。</p>
<p>年賀状や暑中・寒中見舞い、四季の絵はがきなどがあります。<br>特に人気なのが年賀状。多くの方が見てくださってます。感謝♪</p>
</body>
</html>
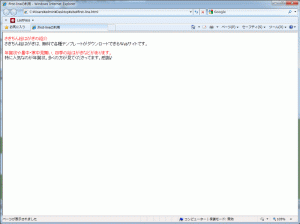
これをブラウザで確認してみると、以下のように表示されます。
このように:first-lineを使えば「最初の1行目に表示された箇所」にのみ、スタイルを適用させることができます。
覚えておきたいポイント
要素の一行目に適用される
:first-lineを使えば、1行目の文字だけ大きくしたり、色を変えたりといった表現が可能です。他のスタイルと組み合わせることにより、様々な表現が可能となります。