ブラウザのバージョンにより異なりますが、リンクを設定すると画像に枠ができていたり、レイアウトが崩れたり、テキストのリンク色が違って表示される場合があります。
とくにIE11以下のブラウザを使っている場合に多く発生します。
これを解決するために、新しくスタイルを作成して適用してあげましょう。
どのブラウザで見てもレイアウト崩れのないように、スタイルを設定します。
画像の枠を表示させないスタイル
それではまず、リンクが設定されている画像の枠を表示させないスタイルを作成しましょう。
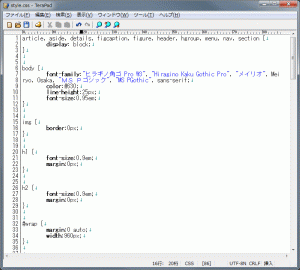
「style.css」をテキストエディタで開き、以下のスタイルを作成します。
[入力するコード]border:0px;
}
このスタイルの役割は、すべての画像(img)に枠(border)を表示させない(0px)という意味になります。
特定の画像に適用するのではなく、ページ全体に適用するので「.」や「#」を付けません。
入力が完了したら、「style.css」を保存してブラウザで確認してみましょう。
画像の枠が表示されていなければOKです。
テキストリンクのスタイル作成
次はテキスト(文字)リンクのスタイルを作成しましょう。
リンク色を変更して、マウスポインタが触れた時にアンダーラインが表示されるようにします。
※忘れてしまった場合は、「リンク色の変更と装飾」を見て思い出しましょう。
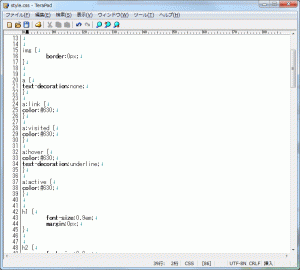
「style.css」をテキストエディタで開き、以下のコードを入力します。
[入力するコード]a {
text-decoration:none;
}
a:link {
color:#630;
}
a:visited {
color:#630;
}
a:hover {
color:#630;
text-decoration:underline;
}
a:active {
color:#630;
}
step.1
まずは「a」に「text-decoration:none;」を入力し、飾り付けなしにします。
step.2
次に「a:link」でアクセスしたことのないリンクを設定します。
「color:#630;」を入力し、色を指定しましょう。
step.3
「a:visited」はアクセスしたことがあるリンクです。
こちらも「color:#630;」を入力し、色を指定しましょう。
step.4
「a:hover」はマウスが上に乗っている状態のリンクです。
ここには「color:#630;」で色を指定し、「text-decoration:underline;」でアンダーラインが表示されるようにしましょう。
step.5
「a:active」はクリック中のリンクです。
こちらも「color:#630;」で色を指定しましょう。
すべて入力が終わったら、「style.css」を保存してブラウザで確認しましょう。
テキストリンクカラーが「color:#630;」で表示され、マウスを上に乗せるとアンダーラインが表示されれば成功です。
これでトップページは「完成品」とまったく一緒になりました。
次はこのソースコードを他ページに貼り付け、編集を行いましょう。
覚えておきたいポイント
画像の枠線を非表示にしよう
ブラウザの種類やバージョンにより、画像にリンクを設定すると縁取り枠が表示されてしまう場合があります。
もし自分のパソコンでは表示に問題がなくても、利用者は様々なパソコンやブラウザでホームページにアクセスします。誰にでも同じように表示されるように非表示の設定は行っておきましょう。