入力する内容が多く大変ですが、手順に沿って作業を行えばOKです。
組み立ての手順
step.1
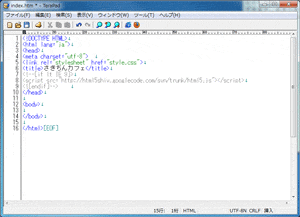
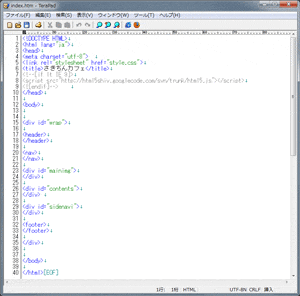
まずは「index.html」ファイルをテキストエディタで開きましょう。
step.2
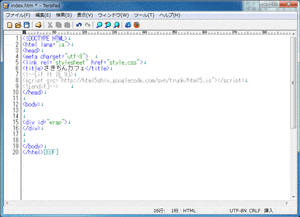
開いたら、<body>と</body>の間に2カラムレイアウトの基本枠となる「wrap」スタイルを呼び出します。
step.3
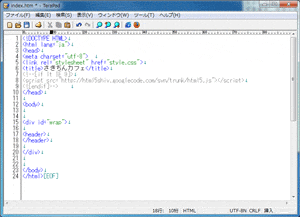
次にヘッダーを入力します。
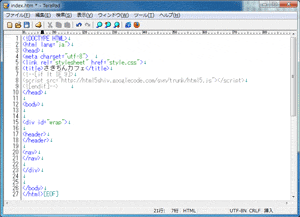
<div id="wrap"></div>の間に<header></header>と入力しましょう。
なお、headerのスタイルは未対応ブラウザ用スタイルに記述されているので、classやidを付ける必要はありません。そのまま入力してOKです。
<div id="wrap">
<header>
</header>
</div>
step.4
メニューエリアを作成しましょう。
headerの下に、<nav></nav>と入力します。
navのスタイルも未対応ブラウザ用スタイルに記述されているので、classやidを付ける必要はありません。そのまま入力してOKです。
<div id="wrap">
<header>
</header>
<nav>
</nav>
</div>
step.5
メインビジュアルを表示する枠を作成しましょう。
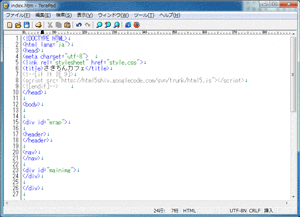
「mainimg」スタイルを呼び出すためのコードを入力します。
<div id="wrap">
<header>
</header>
<nav>
</nav>
<div id="mainimg">
</div>
</div>
step.6
メインコンテンツ表示エリアを作成します。
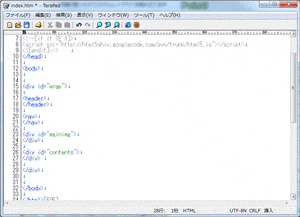
「contents」スタイルを呼び出すためのコードを入力しましょう。
<div id="wrap">
<header>
</header>
<nav>
</nav>
<div id="mainimg">
</div>
<div id="contents">
</div>
</div>
step.7
バナーやリンクを表示させる、サイドナビも作成しましょう。
「sidenavi」スタイルを呼び出すためのコードを入力します。
<div id="wrap">
<header>
</header>
<nav>
</nav>
<div id="mainimg">
</div>
<div id="contents">
</div>
<div id="sidenavi">
</div>
</div>
step.8
最後はフッターです。
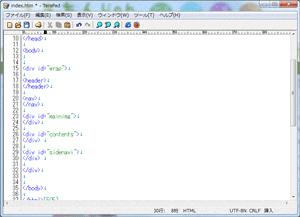
お店の情報やコピーライトを表示するエリアを作成するので、「footer」を入力しましょう。
なお、footerも(ドット)や#(シャープ)を付けずにstyle.cssに記述しているので、そのままタグを入力するだけでスタイルが適用されます。
<div id="wrap">
<header>
</header>
<nav>
</nav>
<div id="mainimg">
</div>
<div id="contents">
</div>
<div id="sidenavi">
</div>
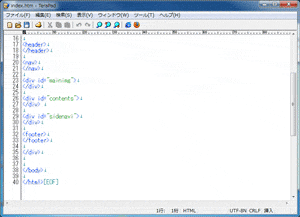
<footer>
</footer>
</div>
入力の確認
これですべての入力の完成です。
入力したコードに間違いがないか確認し、ファイルを保存しましょう。
1文字でも間違いがあると、うまくスタイルが呼び出せずにレイアウトが崩れてしまいます。
ホームページデザインの基礎となる部分ですので、しっかりと間違い・見落としがないようにしましょう!