次はメニューを完成させましょう。
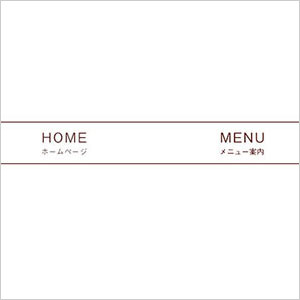
メニューの出来上がりイメージとソースコードは、以下のようになります。
[HTMLの記述例] [完成図]「HOME」「MENU」「Quality」「Store Info」の4画像を挿入します。
※それぞれの画像に<a>タグ(リンク)が入っていますが、今回は無視して後ほど入力します。
<li>リスト表示タグの入力
まずは<li>タグを使って、画像を挿入するための下地を用意します。
<nav>と</nav>の間に、<ul>と<li>を入力しましょう。
※<li>を忘れてしまった場合は「リストの表示」を見て思い出しましょう。
<nav>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
メニューは合計で4つ必要なので、<li>も4つ入力します。
この<li>に1つずつ、メニュー画像を入れていきます。
画像の挿入
次は<img>タグを使って、画像を入れていきましょう。
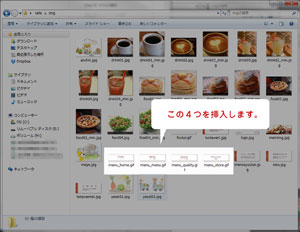
挿入する画像ファイルは「img」フォルダ内の、「menu_home.gif」「menu_menu.gif」「menu_quality.gif」「menu_store.gif」の4つとなります。
[挿入する画像ファイル]<li>と</li>の間に、画像を挿入するコードを入力しましょう。
[入力するコード]<ul>
<li><img src="img/menu_home.gif" alt="ホーム"></li>
<li><img src="img/menu_menu.gif" alt="メニュー"></li>
<li><img src="img/menu_quality.gif" alt="こだわり"></li>
<li><img src="img/menu_store.gif" alt="店舗案内"></li>
</ul>
</nav>
「img」フォルダから画像を呼び出すので、画像ファイル名の前に「img/」を付けるのを忘れないようにしましょう。
また、alt属性を付けておきましょう。
ここまで入力したら、間違いがないか確認して「index.html」ファイルを保存しましょう。
ブラウザで確認してみよう
一旦ここで、ブラウザ確認してみましょう。
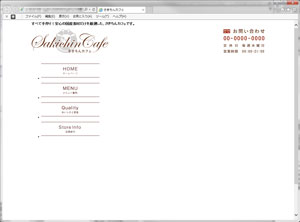
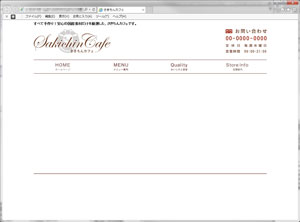
以下のように表示されていれば問題ありません。
無事表示されたでしょうか?
もし上の画像と違うように表示された場合、どこかが間違っている可能性があります。
もう一度見なおしてみましょう。
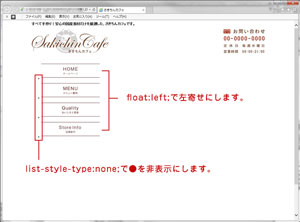
次は縦並びになっているメニュー画像を横並びにしましょう。
覚えておきたいポイント
リストの数について
さきちんカフェのメニューでは4つのメニューボタンを作成するため、<li>タグを4つ入力します。
メニューボタン数を増やしたい場合は、<li>タグの数を増やせばOKです。
もちろん、それに応じて画像ファイルも必要となります。
メニューの名称
作成しているメニューのように、どのページにも表示されアクセス可能なメニューリストのことを「グローバルナビ」といいます。
反対に、特定のページにしか表示されないメニューリストを「ローカルナビ」といいます。