HTMLファイルとCSSファイルを紐付けるには、<head>内に<link>要素を記述する必要があります。
[記述例]
<link rel="stylesheet" href="参照する場所">
この<link>を記述することにより、CSSファイルを呼び出すことができるようになります。
なお、href=""内の「参照する場所」は、CSSファイルが置かれている場所を指定します。
今回の場合はindex.htmlファイルと同じフォルダ階層にありますので、style.cssと入力するとOKです。
<link rel="stylesheet" href="style.css">
HTMLファイルと紐付けよう
それでは、さきほど作成したindex.htmlをTeraPadで開き、HTMLの基本構文と<link>を入力してみましょう。
step.1
基本構文を記述し、<head>内に<link rel="stylesheet" href="style.css">を記述します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>CSSの練習</title>
</head>
<body>
</body>
</html>
step.2
記述が終わったらファイルを保存しましょう。タイトルは「CSSの練習」として保存します。
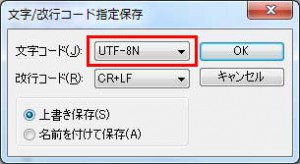
また、保存する際には必ず「UFT-8N」で保存します。
これでCSSを使う準備は完了です。<link>を記述したことにより、HTMLファイルとCSSファイルが紐付けられました。
さっそくCSSファイルにスタイルをガシガシ書いていきましょう!…と言いたいところですが、その前にもうひとつだけ大事な約束事があります。
CSSを自由自在に扱うためには欠かせない、重要なポイントです。