borderプロパティを使うと、線・点線・破線などを表示することができます。
border:線の種類 太さ 色;
}
border:に続いて、「線の種類」「線の太さ」「色」を指定します。
例えば、「3pxの赤い1本線」にしたい場合は、以下のように記述します。
border:solid 3px #F00;
}
テキストテキスト
「solid」は1本線のことで、「3px」は線の太さ、「#F00」は赤色を指定しています。
直線以外にも、様々な線を表示することが可能です。
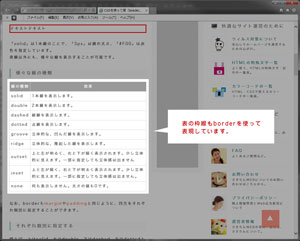
様々な線の種類
| 線の種類 | 効果 |
| solid | 1本線を表示します。 |
| double | 2本線を表示します。 |
| dashed | 破線を表示します。 |
| dotted | 点線を表示します。 |
| groove | 立体的な、凹んだ線を表示します。 |
| ridge | 立体的な、隆起した線を表示します。 |
| outset | 上と左が明るく、右と下が暗く表示されます。少し立体的に見えます。一部に指定しても立体感は出ません |
| inset | 上と左が暗く、右と下が明るく表示されます。少し立体的に見えます。一部に指定しても立体感は出ません。 |
| none | 何も表示しません。太さの値も0です。 |
なお、borderもmarginやpaddingと同じように、四方をそれぞれ個別に指定することができます。
それぞれ個別に指定する
例えば、上はsolid、右はdouble、下はdashed、左はdottedといったことも可能です。
その場合は、以下のように記述します。
border-top:solid 3px #F00;
border-right:double 3px #F00;
border-bottom:dashed 3px #F00;
border-left:dotted 3px #F00;
}
特定の位置にだけ線を引きたい場合などは、border-場所:線の種類 太さ 色;を指定するとOKです。
覚えておきたいポイント
アイディア次第で色々使える
borderは使い方次第で様々な表現が可能です。
例えばBOXに枠線を付けたり、border-bottomを使い区切り線を表現したり。
コンテンツとコンテンツの間の視覚的な仕切り線としても使えます。