最後はフッターを完成させましょう。
ちなみに、フッターの作成はとってもカンタンです。
テキストを入力するだけでOK!
さっそくやってみましょう。
フッターテキストの入力
フッターには、「COPYRIGHT © さきちんカフェ ALL RIGHTS RESERVED.」のテキストが表示されます。
COPYRIGHT(コピーライト)は著作権のことで、例えば「COPYRIGHT © さきちんカフェ ALL RIGHTS RESERVED.」は「このホームページの著作者はさきちんカフェです」となります。
つまり、このページの内容は著作権は私(さきちんカフェ)にあるので、勝手にコピーや引用はしないでくださいといったアピールになります。
それではコピーライトの入力を行いましょう。
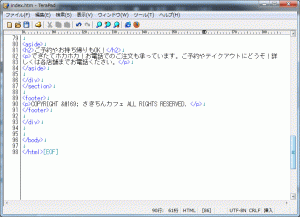
<footer> と </footer> の間にテキストを入力します。
<p>COPYRIGHT © さきちんカフェ ALL RIGHTS RESERVED. </p>
</footer>
ちなみに、COPYRIGHTの後のマークは「©」で表示可能です。
[HTMLの記述例]これでフッターの完成です。入力が終わったら、間違いがないか確認しましょう。
コピーライトの表記方法について
実はコピーライトはもっと短く表記することができます。
COPYRIGHTは不要で©だけでOK。ALL RIGHTS RESERVED.も不必要です。著作物の発行年度が必要なので、公開年度を入れましょう。
例えば2015年に公開したら、
「© 2015 sakichin」といった感じです。
ただ、一般的に表記されているコピーライトは上記で説明しているような書き方なので、あえてこのコピーライトを紹介させていただきました。
どちらも間違いではないので、お好みでどうぞ。
覚えておきたいポイント
コピーライトについて
実はコピーライト表記、あってもなくてもOKなんです。
「コピーライト表記を入れておかないと、著作権保護されない」なんてことはありません。表記があってもなくても、勝手に他人のページや内容をコピーしたら違法です。
なぜコピーライトを入れるの?
コピーライトを入れることにより、著作権を主張して無断利用を防ぐ効果があります。
「無断でコピーするのは違法ですよ」と書いてあったほうが、無いより抑止力は高いですよね。