表のサイズ(横幅や縦幅)を調整するには、「横幅と縦幅の指定」で学習したwidthとheightを使います。
height:値の指定; ← 縦幅
widhtで表の横幅を調整し、heightで縦幅を調整します。
表サイズを変更してみよう
それでは、表のサイズを変更してみましょう。
横幅は300px、縦幅は400pxにします。
CSSファイルには以下のプロパティを追記します。
[CSSの記述例].tableborder {
border:solid 1px #666;
width:300px; ← 横幅の指定
height:400px; ← 縦幅の指定
}
.tableborder td{
border:solid 1px #666;
}
.tableborder th{
border:solid 1px #666;
}
入力が完了したら、ブラウザで確認してみましょう!
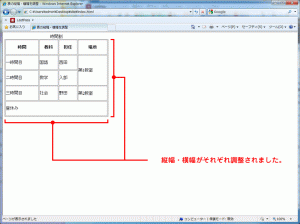
表の大きさが、横幅300px、縦幅400pxになっていれば成功です。
[ブラウザでの表示例]もちろん、値を変えればもっと大きくしたり、小さくしたりもできます。
テキストの中央揃えと、背景色の追加
表が大きくなると、文字が左寄りなのが気になりまね。
そこで、【Step.3】で学習した「文字の中央揃えや左・右揃え」を使って、表の文字を中央寄せにしてみましょう。
.tableborderにtext-align:center;を追加入力します。
[CSSの記述例]border:solid 1px #666;
width:300px;
height:400px;
text-align:center; ← 文字の中央揃え
}
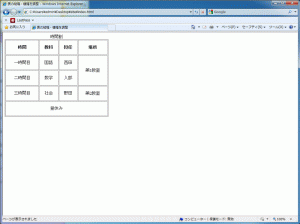
入力が完了したら、ブラウザで確認してみましょう。
これで中央揃えされましたね!
背景色を設定しよう
次は見出し行に背景色をつけてみましょう。
ページの背景色を変えるで学習したbackground-colorで<th>に背景色を設定します。
border:solid 1px #666;
background-color:#CCC; ← 背景色の変更
}
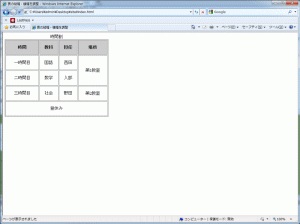
入力が完了したら、ブラウザで確認してみましょう。
[ブラウザでの表示例]横幅も縦幅も設定し、背景色も付きました。これでだいぶ見やすい表になりましたね。
次は表の概要を追加してみましょう!
覚えておきたいポイント
見やすいサイズに調整しよう
表のサイズはできるだけ見やすいサイズに調整しましょう。小さすぎたり、文字が詰まりすぎていると非常に読みづらくなります。
px以外の単位でもOK
表のサイズを指定する場合、pxだけではなく%などでも指定することが可能です。ホームページのデザインや好みに合わせて使い分けてください。