<article>は、ブログの記事や特集記事のように、その文章やコンテンツだけが独立していても意味が通るような箇所を示す要素です。
例えば以下のようなソースコードがあるとします。
<h1>h1テキスト</h1>
<p>テキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
これに<article>を追加すると、以下のようになります。
<article>
<h1>h1テキスト</h1>
<p>テキストテキスト</p>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
</article>
それぞれの<h2>と<p>の文章が<section>で囲まれ、さらに<h1>の<article>が全体を囲んでいます。
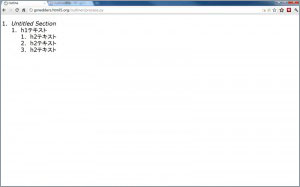
ちなみに、このソースコードは機械から見ると下画像のように見えています。
<section>と似ていますが、<article>を使う場合は基本的に「独立しても意味が通るような部分」に使います。
ブログの記事部分であったり、特集記事、他に何もなくてもそれだけで1つのコンテンツと見なされる箇所に用います。
覚えておきたいポイント
見出しが必要
<article>は、「独立していても意味が通る」箇所に使用します。
例えばブログの記事部分であったり、特集コンテンツなどが該当します。
ヘッダーやフッター、サイドナビ、他のコンテンツとの関係性は薄いが、そこだけで意味の通る・ 自己完結する場合に<article>を使います。