さきほどダウンロードした画像データと、さきちんカフェのデータを格納するデータフォルダを作成しましょう。
新しいフォルダの作成
まずはデスクトップに新しいフォルダをつくります。
フォルダ名は「cafe」とします。
※新しいフォルダを作成するには、デスクトップ上で右クリックし「新規作成」「フォルダー」を選択します。
画像データの移行
「cafe」フォルダができたら、次はこの中に画像データフォルダを用意します。
先程解凍した画像データをフォルダごと「cafe」フォルダに移動しましょう。
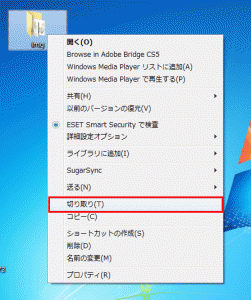
step.1
「img」フォルダを選択し、右クリックメニューから「切り取り」をクリックします。
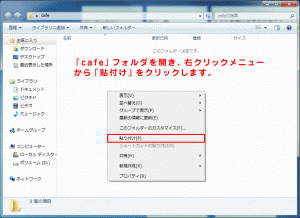
step.2
「cafe」フォルダを開き、右クリックメニューから「貼付け」を選択しましょう。
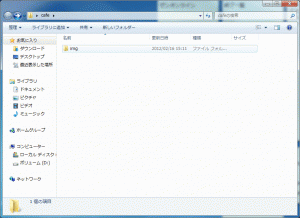
step.3
下図のようになっていればOKです。
これで画像データが「cafe」フォルダの中に作成されました。
以上でデータフォルダの準備完了です。以後はこの「cafe」フォルダにホームページのデータを入れていきます。
覚えておきたいポイント
cafeフォルダに全て格納する
作成した「cafe」フォルダが、ホームページのデータを格納するフォルダとなります。
HTMLファイル、CSSファイル、画像ファイルなど、すべてのデータはこの「cafe」フォルダに入れる必要があります。