<section>は段落、章など、文字の塊を示す文書構造要素です。
例えば、以下のようなソースコードがあるとします。
<p>テキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
これに<section>を追加すると、以下のようになります。
<h1>h1テキスト</h1>
<p>テキストテキスト</p>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
<section>
<h2>h2テキスト</h2>
<p>テキストテキストテキストテキストテキスト</p>
</section>
</section>
それぞれの<h2>と<p>の文章が<section>で囲まれ、さらに<h1> の<section>が全体を囲んでいます。
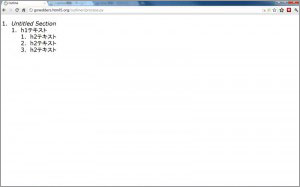
ちなみに、このソースコードは機械から見ると下画像のように見えています。
<h2><p>で1つの塊、<h1><p>はその見出しとして理解されます。
また、段落や章といった単位で扱うので、セクション名を表すh1~h6の見出しが必ず必要です。
文書構造のための要素なので、レイアウト目的に使用することはできません。
レイアウトを整える場合は他のタグを使うようにしましょう。
覚えておきたいポイント
見出しが必要
<section>は段落、章など、文章の塊を示す際に使います。ですので、必ず「見出し」が必要となります。
<section>を使う場合には、<h1>や<h2>などの<h>要素を使い、見出しを設定してあげましょう。