「さきちんカフェ」の基本枠となる「wrap」スタイルを作成しましょう。
「wrap」スタイルは、ホームページの縦幅・横幅・位置を決めるためのスタイルです。
横幅を960pxに指定し、左右の幅を自動的に調整してコンテンツが画面中央になるよう整えてくれます。
CSSファイルの読み込み
まずはテキストエディタを起動し、さきほど「cafe」フォルダ内に保存した「style.css」を読み込みましょう。
step.1
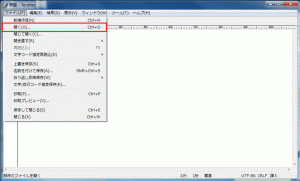
ファイルメニューから、「開く」をクリックします。
step.2
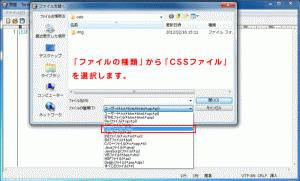
次に「ファイルの種類」から「CSSファイル」を選択します。
step.3
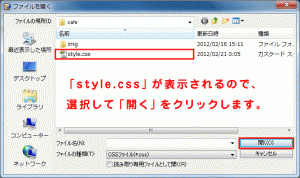
CSSファイルが表示されますので、選択して「開く」をクリックします。
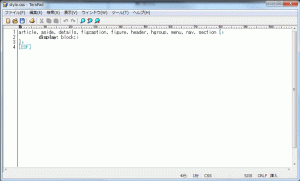
これでCSSファイルの読み込みは完了です。
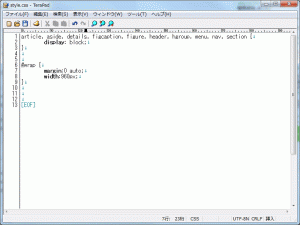
[開かれたstyle.cssの画面]覚えておきたいポイント
wrapで中央揃え
wrapに横幅960pxを指定し、margin:0 auto;を指定しています。
margin:0 auto;と入力することにより自動的に左右の余白が調整され、中央寄せで表示されます。