必要なスタイルはすべて揃ったので、HTMLファイルを編集してサイドナビを完成させましょう!
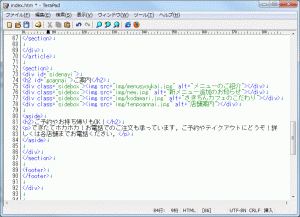
まずはテキストエディタで「index.html」を開きます。
「ご案内」の作成
はじめに「ご案内」の文字を表示させましょう。
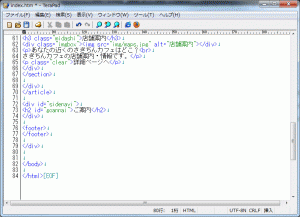
<div id=”sidenavi”> と </div> の間に、以下のソースコードを入力します。
<h2 id=”goannai”>ご案内</h2>
</div>
<h2>に、前ページで作成した「#goannai」スタイルを適用します。
[HTMLの記述例]入力が完成したら、「index.html」を保存してブラウザで確認しましょう。
図のように表示されていれば成功です。
バナー画像の入力と表示
次は「.sidebox」スタイルを使って、バナー画像の表示を行いましょう。
挿入する画像ファイルは「img」フォルダ内の、「menusyoukai.jpg」「new.jpg」「kodawari.jpg」「tenpoannai.jpg」の4つとなります。
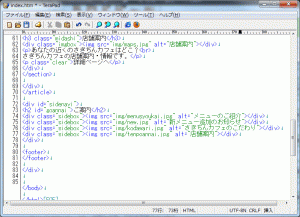
<h2 id=”goannai”>ご案内</h2>の下に、以下のコードを入力しましょう。
[HTMLの記述例]<div class="sidebox"><img src="img/new.jpg" alt="新メニュー追加のお知らせ"></div>
<div class="sidebox"><img src="img/kodawari.jpg" alt="さきちんカフェのこだわり"></div>
<div class="sidebox"><img src="img/tenpoannai.jpg" alt="店舗案内"></div>
<img src="画像名.jpg" alt="altテキスト"> を入力し、<div class="sidebox"></div>で囲みます。これを画像名だけ変えて、4つ作成しましょう。
その際、読み込む画像ファイルやaltテキストに間違いがないように気をつけましょう。
入力が完成したら、「index.html」を保存してブラウザで確認しましょう。
図のように表示されていれば成功です。
「ご予約やお持ち帰りもOK!」の作成
最後は「ご予約やお持ち帰りもOK!」のエリアを作成しましょう。
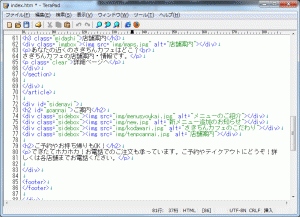
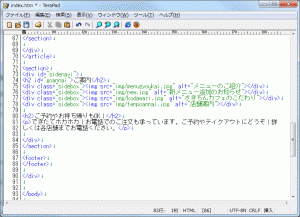
さきほど入力した<div class="sidebox"><img src="img/tenpoannai.jpg" alt="店舗案内"></div>の下に数行空けて、以下のコードを入力します。
[入力するコード]<p>できたてホカホカ!お電話でのご注文も承っています。ご予約やテイクアウトにどうぞ!詳しくは各店舗までお電話ください。</p>
<h2>を使い「ご予約やお持ち帰りもOK!」を入力し、その下に<p>でテキストを入力しましょう。
[HTMLの記述例]入力が完成したら、「index.html」を保存してブラウザで確認しましょう。
図のように表示されていれば成功です。
覚えておきたいポイント
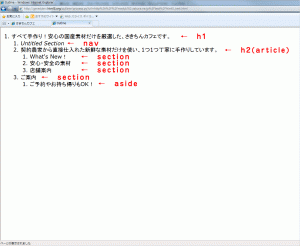
サイドナビの構築
前のページで作ったスタイルを使用して、サイドナビを組み立てましょう。
サイドナビは大きく3つのエリアに分けることができます。「ご案内」「バナー画像」「ご予約やお持ち帰りもOK!」のそれぞれのエリアを順に作成していきましょう。