それでは、こだわりページを組み立てていきましょう。
「kodawari.html」を開きます。
1つ目の「こだわりの紹介」を作成する
上から順に「こだわりの紹介」を作成していきましょう。
まずは「無農薬!おいしい有機野菜だけを使用しています」を作成します。
step.1
まずはじめに、<div id="contents">と</div>の間に、<div class="contentsbox"></div>を入力します。
<div id="contents">
<div class="contentsbox">
</div>
</div>
step.2
次に見出しを入力しましょう。
<div class="contentsbox">と</div>の間に<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3> を入力します。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
</div>
</div>
step.3
解説用の画像を挿入します。
先ほどの見出しの下に、「imgbox」スタイルを使って画像を挿入するコードを入力しましょう。
<div class="imgbox">で「imgbox」スタイルを呼び出し、<img src="../img/yasai01.jpg" alt="有機野菜だけを使用">で画像を挿入します。このとき、alt属性を付けるのも忘れないようにしましょう。
最後に</div>で閉じればOKです。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
<div class="imgbox"><img src="../img/yasai01.jpg" alt="有機野菜だけを使用"></div>
</div>
</div>
step.4
説明文を入力しましょう。
誤字脱字がないよう気をつけましょう。
また、<br>で改行されている箇所もあるので見落とさないようにしましょう。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
<div class="imgbox"><img src="../img/yasai01.jpg" alt="有機野菜だけを使用"></div>
<p>すべて無農薬!<br>
自然のまま育てられた新鮮な野菜・果物だけを仕入れています。</p>
<p>もちろん安心の国内産。<br>
日本各地から様々な食材を取り寄せています。</p>
<p>例えばキャベツは福岡県、トマトは熊本県、チーズや玉ねぎは北海道、レタスは長野県。</p>
</div>
</div>
step.5
もう1つ説明文を入力します。
「imgbox」で指定されている回り込みを解除するために、<p class="clear">を付けて解説文を入力します。
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
<div class="imgbox"><img src="../img/yasai01.jpg" alt="有機野菜だけを使用"></div>
<p>すべて無農薬!<br>
自然のまま育てられた新鮮な野菜・果物だけを仕入れています。</p>
<p>もちろん安心の国内産。<br>
日本各地から様々な食材を取り寄せています。</p>
<p>例えばキャベツは福岡県、トマトは熊本県、チーズや玉ねぎは北海道、レタスは長野県。</p>
<p class="clear">だから安心・安全でおいしい料理をご提供することができます。</p>
</div>
</div>
step.6
最後に文書構造要素を追加しましょう。
<div class="contentsbox"> と </div> を囲むように、 <section> を追加します。
<section>
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
<div class="imgbox"><img src="../img/yasai01.jpg" alt="有機野菜だけを使用"></div>
<p>すべて無農薬!<br>
自然のまま育てられた新鮮な野菜・果物だけを仕入れています。</p>
<p>もちろん安心の国内産。<br>
日本各地から様々な食材を取り寄せています。</p>
<p>例えばキャベツは福岡県、トマトは熊本県、チーズや玉ねぎは北海道、レタスは長野県。</p>
<p class="clear">だから安心・安全でおいしい料理をご提供することができます。</p>
</div>
</section>
</div>
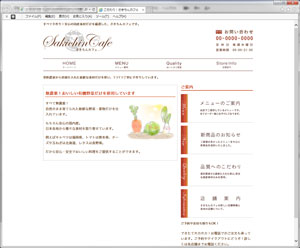
これで1つ目の「こだわりの紹介」の完成です。
一度ここで保存しておきましょう。
すべて入力が完了すると、下記画像のようなソースコードになります。
[HTMLの記述例]入力内容に間違いがないか、よく確認しましょう。
覚えておきたいポイント
こまめに保存しよう
入力する量が多いので、こまめに保存しながら作業しましょう。
また入力ミスなどにも気をつけましょう。1文字でも間違った箇所があると、うまく表示されない可能性があります。