カラムを組むには、floatプロパティとclearプロパティを上手く使いながら組み上げていきます。
ヘッダー、サイドナビ、コンテンツ、フッターなどのスタイルを作り、お互いに回りこませながらレイアウトを整えていきます。
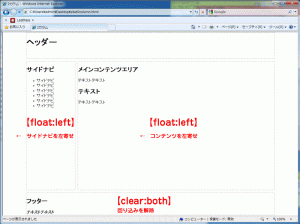
例えば、下の2カラムレイアウトはサイドナビとコンテンツにfloat:leftを指定し、フッターでclearしています。
floatとclearの特性
説明だけでは、イマイチ伝わりにくいので、実際にfloatとclearを使って特性を理解してみましょう。
まずは以下のスタイルを準備します。
[用意するCSS].box1 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
}
.box2 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
}
.box3 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
}
box1、box2、box3という、3つのスタイルです。特にコレといって特徴のない、その名の通り「箱」が表示されるスタイルですね。
このスタイルをdivを使って呼び出しましょう。
[HTMLの記述例]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>floatとclear</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</body>
</html>
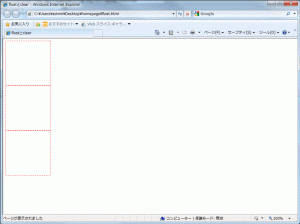
上から順番にbox1、box2、box3と、赤い枠線の箱が3つ表示されましたね。
では、この縦にならんだ3つのboxを横に並べるには、一体どうするといいでしょうか?
答えはfloatを使います。
floatを使うことにより、縦にならんだboxを横に並べることができます。
boxを横並びにする(回りこませる)
では、縦にならんだboxを、横にならべてみましょう。
先ほどのスタイルに、float:left;を書き加えます。
[CSSの記述例].box1 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
float:left; ← float:leftを追加
}
.box2 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
float:left; ← float:leftを追加
}
.box3 {
width:148px;
height:148px;
border:dashed 1px #FF0000;
float:left; ← float:leftを追加
}
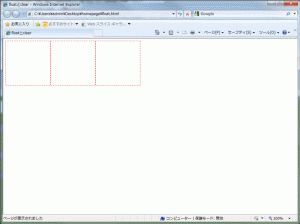
追加したら、あらためてブラウザで確認してみましょう!
boxが横にならんでいるはずです。
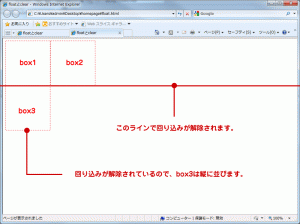
float:left;を追加することによって、今まで縦にならんでいたboxがそれぞれ左寄せになり、右側に回りこみ処理されたことにより、横並びに表示されました。

覚えておきたいポイント
floatとclearがデザインのカギ
floatとclearの関係を覚えてしまえば、もうホームページ作りを半分マスターしたようなものです。それくらい頻繁に使用します。
ホームページ作りを学習する上での難所ですが、頑張ってマスターしましょう!