ホームページを制作する上で、箇条書きのようなリスト項目を表示したい場合が出てくるかと思います。
そんなときは、<li>タグを使えばOKです。
<ul>
<li>文字の入力について</li>
<li>他ページへのリンク</li>
<li>画像の挿入・表示</li>
</ul>
<ul>と<li>で囲まれた文字を、リストとして表示することができます。
listの入力方法
タグを使って、リストを入力してみましょう。<h1>の下にリストタグを入力します。
[記述例]<html>
<head>
<meta charset="utf-8">
<title>ホームページの勉強中</title>
</head>
<body>
<h1>簡単なページの制作</h1>
<ul>
<li>文字の入力について</li>
<li>他ページへのリンク</li>
<li>画像の挿入・表示</li>
</ul>
<h2>文字の入力について</h2>
<p>HTMLの文字の入力</p>
<p>タグを使わずに文字を入力することも可能ですが、文法的には間違いです。<br>文字を入力する際は、必ず適切なタグで囲むよう気をつけましょう。</p>
</body>
</html>
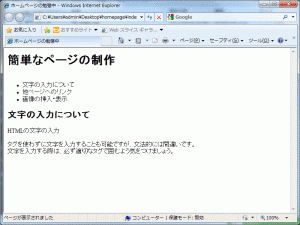
入力が完了したら、ブラウザで確認してみましょう。以下のように表示できていれば成功です。
数字表記も可能
ちなみに、先頭の●印を数字に変更することも可能です。
さきほど入力した<ul>を、<ol>に書き換えてみましょう!
<html>
<head>
<meta charset="utf-8">
<title>ホームページの勉強中</title>
</head>
<body>
<h1>簡単なページの制作</h1>
<ol>
<li>文字の入力について</li>
<li>他ページへのリンク</li>
<li>画像の挿入・表示</li>
</ol>
<h2>文字の入力について</h2>
<p>HTMLの文字の入力</p>
<p>タグを使わずに文字を入力することも可能ですが、文法的には間違いです。<br>文字を入力する際は、必ず適切なタグで囲むよう気をつけましょう。</p>
</body>
</html>
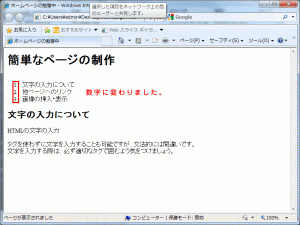
編集が完了したら、ブラウザで確認してみましょう。
今度は数字が表示されましたね。<ol>タグは、箇条書きではなく数字で表現したい場合などに便利です。
作りたいページによって、<ul>と<ol>を使い分ければOKです!
覚えておきたいポイント
幅広い表現が可能
<li>タグは、リスト表示するだけではなく、後ほど学習するCSSと組み合わせることにより様々な表現が可能です。通常は縦並びで表示されますが、横並びにすることもできます。