レイアウトも確認したので、さっそく「さきちんカフェ」のベースとなる2カラムレイアウトのスタイルを作成しましょう。
まずはCSSファイルを用意します。
CSSファイルの作成
テキストエディタを立ち上げて、CSSファイルを作成しましょう。
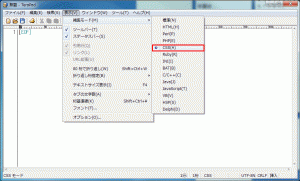
起動したら「表示」「編集モード」から「CSS」を選択します。
これでCSSを入力する準備の完了です。
未対応ブラウザ用スタイルの入力
まずは未対応ブラウザ用スタイルを入力しましょう。
古いブラウザなど、HTML5から追加されたタグをサポートしていないブラウザで「さきちんカフェ」を見ると、ホームページが正常に表示されません。レイアウトが崩れて表示されてしまいます。
それでは困るので、未対応ブラウザに対応させる「おまじない」を入力しましょう。
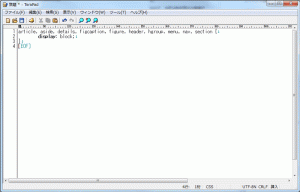
CSSファイルに、以下のスタイルを入力します。
display: block;
}
CSSファイルの保存場所と手順
step.1
入力が完了したら、一旦CSSファイルを保存しましょう。
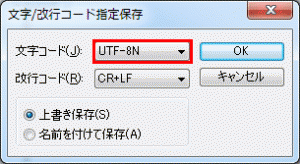
保存する際には文字コードを「UTF-8N」で保存する必要があります。
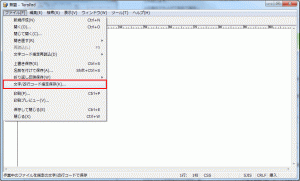
ファイルメニューの「文字/改行コード指定保存」から「UTF-8N」を選択して保存しましょう。
step.2
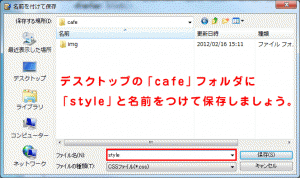
保存する場所はデスクトップの「cafe」フォルダを指定します。
step.3
「cafe」フォルダ内に「style」と名前をつけて保存しましょう。
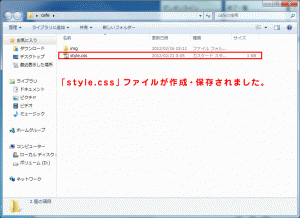
これで「style.css」ファイルが作成されました。
次はホームページ全体の大枠となる「wrap」スタイルを作ってみましょう。
覚えておきたいポイント
文字コードに注意!
HTMLファイルやCSSファイルを保存する場合には、必ず文字コードを「UTF-8N」で保存するようにしましょう。
好きなテキストエディタでOK
解説ではTeraPadを使用していますが、お好みのテキストエディタを使ってもらって結構です。文字コードさえ指定できれば、どのテキストエディタでも問題ありません。