カラーコードの見方と一覧表
HTMLで使うことのできるカラーコードは、3桁、もしくは6桁の16進数により指定することができます。
[カラーコードの例]この数値の値は、色の三原色(赤・青・緑)を16進数で表していて、左から「赤色」「青色」「緑色」の順に並べられています。
Fが最も明るく、0が最も暗い色となります。
例えば、F00は、一番左のFが最も明るく、その他は0なので最も暗くなるので、「赤色」を表すことになります。
なお、カラーコードは赤色、青色、緑色それぞれ256段階の階調で指定することが可能なので、全体で約1677万色の表現が可能です。(6桁指定の場合)
ただし、Webブラウザーやモニター、OSやパソコンの環境により同じカラーコードでも見え方が異なる場合があります。自宅で見た色と学校・職場で見る色が異なる、プリンターで出力した色が異なるなどの場合がありますが、これは環境によるものなので、完全に一致させることは不可能です。
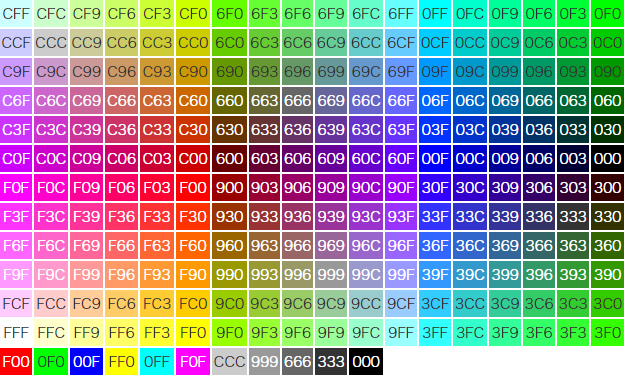
3桁のカラーコード
上記以外にも、6桁の16進数でカラーを表すことも可能です。
3桁よりもバラエティ豊な色数を指定することが可能です。
6桁のカラーコード
[ffff~ff0000]
[ddffff~dd0000]
[bbffff~bb0000]
ここで紹介しているカラー以外にも指定できるカラーは沢山あります。
※全部を掲載すると大変なので、かなり省略してます…。
なお、3桁、6桁、どちらで指定しても構いません。
3桁は6桁の省略版で、R・G・Bがそれぞれ1桁少なくなっています。
そのぶん指定できる色の範囲は小さくなるのですが、実際そこまで微妙な色合いを出すことがないので、個人的には3桁で十分だと思います。
※複雑な色は画像で作ったりする場合がほとんどだと思います。
この辺りは個人の好みなので、どちらかお好みの方法でご指定ください。
両方使ってもOKです。

![6桁のカラーコード[ffff~ff0000]](../image/chapter06_img/color_code/colorcode_01.gif)
![6桁のカラーコード[ddffff~dd0000]](../image/chapter06_img/color_code/colorcode_02.gif)
![6桁のカラーコード[bbffff~bb0000]](../image/chapter06_img/color_code/colorcode_03.gif)








