ソースコードの中には、処理の内容やメモ書きなど、ブラウザ上には表示されないコメントやメモ書きを入力することができます。
ソースコードが長くなってくると、何について記述されているかわからなくなってくる事があります。
そんなときに、「ここはこの部分(処理)ですよ」といったコメントがあると、とても管理しやすくなります。
<!--と-->で囲んだテキストはコメントとして扱われ、ブラウザ上には一切表示されません。
ソースコードの表示から見ると、コメントを確認することができます。
<!-- -->で囲むことを、「コメントアウトする」といいます。
コメントアウトの入力例
下記のソースコードに入力された、<!--ここはコメントとして処理されます。-->はブラウザで表示されません。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
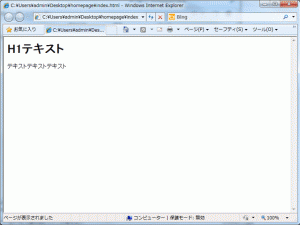
<h1>H1テキスト</h1>
<!--ここはコメントとして処理されます。-->
<p>テキストテキストテキスト</p>
</body>
</html>
ブラウザで確認すると・・・・
コメントアウトした文字は表示されません。
ホームページの設計者、もしくはソースコードを読む人にしか見えない、「説明書」みたいなものです。
後からソースコードを修正・確認するときや、共同作業をする際はコメントを残しておくと、とっても便利です。
なるべくコメントは残すようにすると、後々作業がしやすくなります。
覚えておきたいポイント
タグを囲んでもOK
コメントでタグを囲むこともできます。例えば、<h1>をコメントで囲んだ場合、<h1>は表示されなくなります。