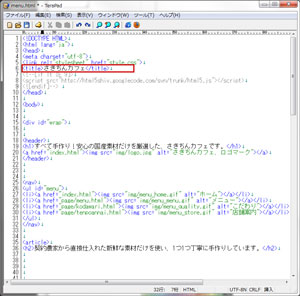
参照先の修正が必要な箇所の確認を行いましょう。
キチンと参照先を指定することにより、CSS、画像、リンク先を読みこんでくれるようになります。
レイアウト崩れも解消され、スッキリです!
以下の5点が要修正箇所となります。
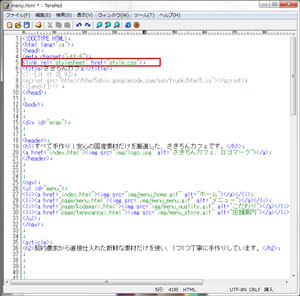
CSSファイルの参照先
CSSファイルの参照先を修正します。
「style.css」は1つ上の階層にあるため、「../」を付ける必要があります。
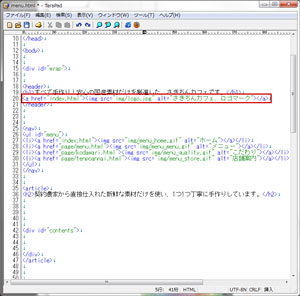
ヘッダーのリンク先と画像の参照先
ヘッダーに設定しているリンク先と、画像の参照先を修正します。
「index.html」「logo.jpg」共に1つ上の階層にあるので、「../」を付けましょう。
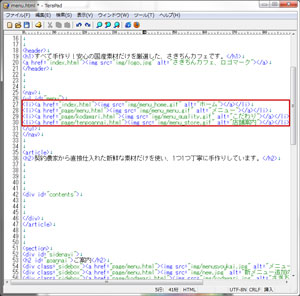
メニューのリンク先と画像の参照先
リンク先と画像の参照先を修正しましょう。
「index.html」と画像はそれぞれ1つ上の階層にあるので、「../」をつけます。
その他のページへのリンクは同じフォルダ(同じ階層)にあるので、「page」を削除します。
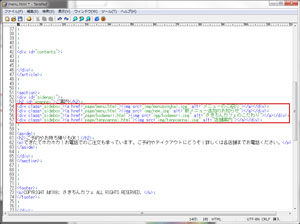
サイドナビのリンク先と画像の参照先
リンク先と画像の参照先を修正しましょう。
リンク先はすべて同じフォルダ(同じ階層)なので、「page」を削除します。
画像は1つ上の階層にあるので、「../」を追加しましょう。
ページタイトルの修正
こちらは参照先とは関係ないのですが、ページタイトルも変更しましょう。
今は「さきちんカフェ」となっているのですが、「menu.index」に適したタイトルへ修正します。
以上が参照先の修正が必要な箇所です。
修正する箇所が多いので、間違えないよう1つ1つ丁寧に行いましょう!
覚えておきたいポイント
修正作業は慎重に
修正する箇所が多くて大変ですが、ここで間違えてしまうとリンク設定や画像、CSSなどが読み込まれずレイアウトが崩れてしまいます。
1つ1つ丁寧に、確認しながら作業を行いましょう。