メニューページの構成に必要な、商品画像を差し込む「minibox」スタイルを作成しましょう。
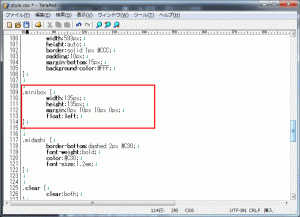
まずは「style.css」を開きます。
スタイルの作成
step.1
「style.css」を開いたら、以下のコードを入力しましょう。
まずはセレクタを入力します。
}
商品画像を表示する枠なので、合計8回使いまわします。
.(ドット)を付けておきましょう。
step.2
次に縦幅と横幅を決めます。
縦幅・横幅共に135pxにしましょう。
width:135px;
height:135px;
}
step.3
次に領域間余白を設定しましょう。
「.minibox」間の余白を調整します。
width:135px;
height:135px;
margin:0px 10px 10px 0px;
}
右方向に10px、下方向に10pxの領域間余白を設定しましょう。他の方向は0pxにします。
step.4
最後はfloatで回り込みを指定します。
これがないと、「.minibox」は横並びに表示されません。
width:135px;
height:135px;
margin:0px 10px 10px 0px;
float:left;
}
float:left;を使って、左方向に回りこみ指定を行いましょう。
これで「.minibox」スタイルの完成です。
入力内容に間違いがないか確認しましょう。
次のページから、このスタイルを使って「メニューページ」を作り上げていきましょう!
覚えておきたいポイント
何度も使用するスタイル
「.minibox」スタイルは何度も使用するスタイルなので、.(ドット)を忘れないようにしましょう。
計算に気をつけよう
縦幅と横幅の計算を間違えないように気をつけましょう。上下左右にボーダーを表示するので、縦幅・横幅からそれぞれ2pxを引く必要があります。