前のページで入力したソースコードを、HTMLファイルとして保存してみましょう。
HTMLファイルとして保存する方法
step.1
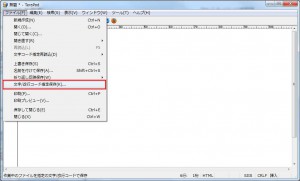
「ファイル」→「文字/改行コード指定保存」をクリックします。
step.2
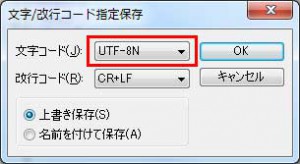
文字コードを「UTF-8N」に指定し、OKをクリックします。
step.3
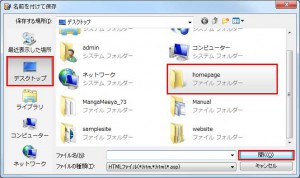
「homepage」フォルダを選択し、右下の「開く」ボタンをクリックします。
step.4
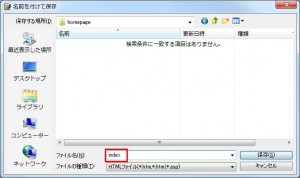
ファイル名を「index」と入力し、右下の「保存」ボタンをクリックします。
これでHTMLファイルの保存は完了です。それでは、きちんと保存されているのか確認してみましょう。
正常に保存されているか確認する
step.1
デスクトップの「homepage」をダブルクリックし、開きます。
step.2
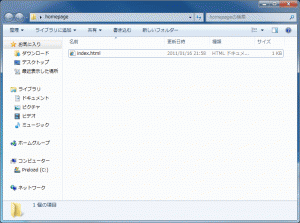
「index.html」が保存されていることが確認できます。
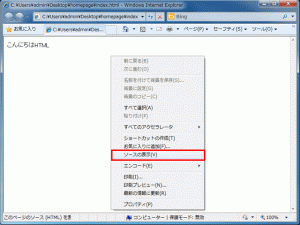
ついでに、このHTMLファイルをブラウザを通して見ると、どうなるのか確認してみましょう!
覚えておきたいポイント
拡張子について
「.html」とはHTMLファイルであることを示す拡張子(専用のファイル形式)です。その他、ホームページを製作する上でよく使う拡張子には、.jpgや.gif、.jsや.cssなどの拡張子があります。