他のページは、基本的にトップページを流用・加工して作成します。
なぜ流用するのかというと、新規にゼロから他ページを作っていくよりも、流用したほうが効率的だからです。
ヘッダー、サイドナビ、フッターは全ページ共通です。
つまり、他のページはメインビジュアルを削除しメインコンテンツを書き換えてしまえば完成します。
ゼロから他ページの作成となると、またヘッダーやメインビジュアル、サイドナビ、フッターのソースコードを入力しなければならず、とても面倒です…。
このような理由から、他のページはトップページを流用して作っていきましょう!
トップページと他ページの関係
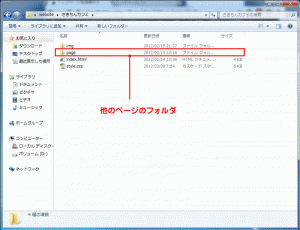
「さきちんカフェ」では、トップページと他ページを別のフォルダに分けています。
なぜかというと、ホームページを作る際にメンテナンスの向上や構造を理解しやすくするためです。
今は「cafe」フォルダ内に「index.html」を入れていますが、ここに他ページのhtmlファイルを入れてしまうとフォルダ内が乱雑になってしまいます。
ページ数が少ないホームページでは問題ないと思うのですが、ある程度の規模のホームページや、後々拡張する予定のあるホームページでは目的のファイルを探すのも一苦労です。

フォルダ内を整理整頓するためにも積極的にフォルダ分けを活用しましょう。
※画像を「img」フォルダに分けているのも、こういった理由のためです。
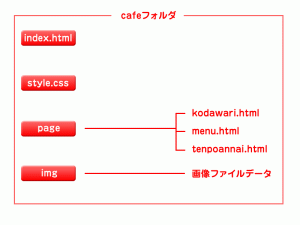
さきちんカフェのフォルダ構成
「さきちんカフェ」のフォルダ内の構成は、上図のようになります。
こうすることで、目的のファイルを探しやすくなったり、後々ホームページを拡張する際にも簡単に編集することができます。
htmlファイルやcssファイル、画像ファイルは1つのフォルダに詰め込まず、フォルダ分けして管理するようにしましょう。
なお、トップページの「index.html」は必ずフォルダの一番上(最上層)に置くようにします。
こうすることで、人間にも機械にも「これがトップページのファイルだな」と理解してもらえるようになります。
詳しい説明すると長くなってしまうので、ホームページを作る際の約束事として覚えておいてください。
覚えておきたいポイント
作業は効率的に
メインコンテンツ以外はすべて共通なので、ゼロから他ページを作るよりもトップページを流用したほうが効率的です。
整理整頓を心がけよう
フォルダ内はなるべく整理整頓するようにしましょう。ファイルの置き場所や関係性、ホームページ全体の構成を把握することができます。