それでは、店舗案内ページを組み立てていきましょう。
まずは「tenpoannai.html」を開きます。
「.contentsbox」と「.midashi」の入力
step.1
はじめに<div id="contents"> と </div> の間に、 <div class="contentsbox"> </div> を入力しましょう。
<div id="contents">
<div class="contentsbox">
</div>
</div>
step.2
次に見出しを入力します。
<div class="contentsbox"> と </div> の間に、 <h3 class="midashi">店舗案内</h3> を入力します。
<div id="contents">
<div class="contentsbox">
<h3 class="midashi">店舗案内</h3>
</div>
</div>
ここまで入力したら、一度保存しておきましょう。
次は表の作成を行います。
表の作成とスタイルの適用
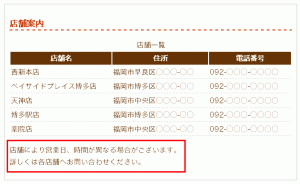
店舗情報を表示する、6行3列の表を作成しましょう。
[作成する表]step.1
まずは<table>と<caption>を入力します。
<h3 class="midashi">店舗案内</h3> の下に、以下のコードを入力します。
<table>
<caption>店舗一覧</caption>
</table>
step.2
次に、<tr>と<th>を使って見出し行を作成しましょう。
<caption>店舗一覧</caption>の下に以下のコードを入力します。
<tr>
<th>店舗名</th>
<th>住所</th>
<th>電話番号</th>
</tr>
step.3
「西新本店」から「薬院店」までの店舗情報を作成しましょう。
さきほどの</tr>の下に、以下のコードを入力します。
入力項目が多いので、間違えないように気をつけましょう。
<td>西新本店</td>
<td>福岡市早良区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td>ベイサイドプレイス博多店</td>
<td>福岡市博多区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td>天神店</td>
<td>福岡市中央区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td>博多駅店</td>
<td>福岡市博多区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
<tr>
<td>薬院店</td>
<td>福岡市中央区○○○-○○</td>
<td>092-○○○-○○○○</td>
</tr>
これで表の作成は完了です。
入力する量が多いので、間違いがないかよく確認しておきましょう。
また、ファイルの保存を忘れないようにしましょう。
ブラウザで確認
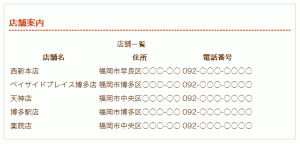
ひとまず表が完成したので、ここまでをブラウザで確認してみましょう。
以下のように表示されていれば成功です。
なんだかヘンな表になっていますが、これで正常です。
まだスタイルを適用していないので、このように表示されています。
覚えておきたいポイント
表作成の注意
店舗情報を表示する表を作成します。量が多いので、1つ1つ確認しながら入力しましょう。
表を組む場合、少しでも間違えるとレイアウトが崩れてしまいます。気をつけましょう!