CSSにはメリットがたくさんあります!作業の効率化やページの読み込み速度の向上、HTMLでは表現不可能な飾り付けなど・・・数えればキリがありません。
CSSにはどんなメリットがあるのか、ご紹介します。

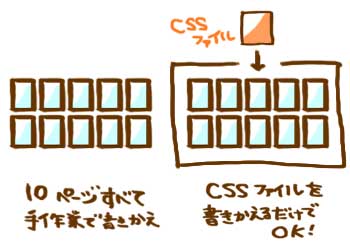
作業の大幅な効率化
CSSを使うことにより、作業の効率化が可能です。HTMLファイルでは1つ1つ修正しなければいけない箇所も、CSSではまとめて修正・変更することができます。
例えば、全10ページの文字の大きさを変更する場合、HTMLでは10回同じことを繰り返さなければなりませんが、CSSを使えば1回ですべてのファイルを書き換えることができます。

ページ数が増えれば増えるほど、HTMLだけでは作業が大変になってきます。
CSSではどんなにページが増えても行う作業は1回なので、非常に修正・変更が楽です。
ページの軽量化、読み込み速度の向上
CSSを使えば、ページの読み込み速度の向上が期待できます。
HTMLだけで書かれたソースコードはどうしても長くて複雑になりやすく、読み込みに時間がかかる場合があります。

しかし、CSSを使えばHTMLは文書構造だけ記述するとOKなので、とてもシンプルなソースコードになります。
読み込み速度も早くなり、人間の目からみても読みやすいソースコードとなります。

HTMLでは表現不可能な装飾
HTMLでは不可能な表現が、CSSでは可能です。
例えば、画面の大きさに合わせてコンテンツの幅を自動調整したり、マウスオーバーやクリックした際のテキストの色や大きさを変えたり・・・。

HTMLだけでは絶対に不可能な表現が、CSSでは可能です。
SEO(検索エンジン最適化)対策にも使える!
適切にCSSを使用したホームページは検索エンジンにヒットしやすい傾向にあります。(必ずヒットするというわけではありません)
CSSを使うことにより検索エンジンが好むHTML構造となりやすく、また読み込み速度も向上するため評価されやすくなります。(Googleはホームページの読み込み速度も評価の基準としています)

複数のレイアウトを使い分けることが可能!
CSSを使えば、複数のブラウザや環境に対応させることが可能です。
例えば、キチンとページを表示できない古いブラウザを使っているユーザーのために、専用のCSSファイルを準備しておけば、正常に表示させることも可能です。
また、印刷用のCSSやテレビに付属しているブラウザ用のCSSなどにも対応させることができます。
もちろん、スマートフォンやタブレット用のページデザインもCSSで作ることができます。

それでは、次のステップではCSSを入力するための準備をしてみましょう。
CSSの基礎的な書き方や、記述する場所、ルールなどについて解説します。
覚えておきたいポイント
積極的に使おう!
CSSのメリットは数えるとキリがありません。
作業の効率化や見やすいデザイン、SEO対策(検索すると上位に表示される対策)など、様々なメリットがあります。とくにデメリットもありませんので、積極的に使うようにしましょう!








