コピーして作成した2つ目と3つ目の「こだわりの紹介」の、内容を書き換えていきましょう。
まずは2つ目の内容から書き換えます。
見出しの書き換え
今は「無農薬!おいしい有機野菜だけを使用しています」となっていますが、こちらを「契約農家から直接お店へ」と書き換えます。
[書き換え前]
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
[書き換え後]
<h3 class="midashi">契約農家から直接お店へ</h3>
[HTMLの記述例]
参照画像とalt属性の書き換え
参照する画像と、alt属性の書き換えを行いましょう。
今は「yasai01.jpg」を参照していますが、「yasai02.jpg」を参照するよう書き換えます。
また、alt属性も書き換えましょう。
[書き換え前]
<img src="../img/yasai01.jpg" alt="有機野菜だけを使用">
[書き換え後]
<img src="../img/yasai02.jpg" alt="契約農家から直接お店へ">
[HTMLの記述例]
説明文の書き換え
最後に説明文の書き換えを行いましょう。
「<p>すべて無農薬!<br>自然のまま育てられた~~</p>」を、以下の文に書き換えます。
<p>使用する野菜や果物は、契約農家から直接当店へ運ばれてきます。<br>
その日の朝に収穫した、新鮮な野菜や果物ばかりです。</p>
<p>これをすぐに専用の冷蔵庫に入れ保存します。</p>
<p>その後、オーダーを受けてから取り出し調理します。</p>
[HTMLの記述例]
それともう1つ、<p class="clear">の文章も書き換えましょう。
[書き換え前]
<p class="clear">だから安心・安全でおいしい料理をご提供することができます。</p>
[書き換え後]
<p class="clear">だからいつも新鮮フレッシュ!とれたて無農薬のおいしさを味わってください。</p>
[HTMLの記述例]
これで2つ目の「こだわりの紹介」の書き換えは完了です。
ここで一度、ファイルの保存を行いましょう。
3つ目の「こだわりの紹介」の書き換え
3つ目の「こだわりの紹介」も書き換えましょう。
2つ目と同じように、「見出し」「画像参照先とalt属性」「説明文」を書き換えます。
[書き換え前]
<section>
<div class="contentsbox">
<h3 class="midashi">無農薬!おいしい有機野菜だけを使用しています</h3>
<div class="imgbox"><img src="../img/yasai01.jpg" alt="有機野菜だけを使用"></div>
<p>すべて無農薬!<br>
自然のまま育てられた新鮮な野菜・果物だけを仕入れています。</p>
<p>もちろん安心の国内産。<br>
日本各地から様々な食材を取り寄せています。</p>
<p>例えばキャベツは福岡県、トマトは熊本県、チーズや玉ねぎは北海道、レタスは長野県。</p>
<p class="clear">だから安心・安全でおいしい料理をご提供することができます。</p>
</div>
</section>
[書き換え後]
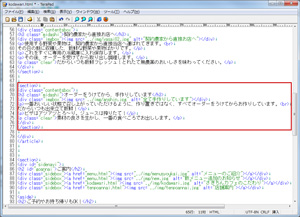
<section>
<div class="contentsbox">
<h3 class="midashi">オーダーをうけてから、手作りしています</h3>
<div class="imgbox"><img src="../img/anshin.jpg" alt="全て手作りしています"></div>
<p>一番おいしい状態で召し上がっていただけるように、作り置きではなく、すべてオーダーをうけてからお作りしています。<br>だからいつも出来立て新鮮!</p>
<p>ピザはアツアツとろ~り。ジュースは搾りたて!</p>
<p class="clear">素材の良さを生かし、一番の食べごろでお出しします。</p>
</div>
</section>
赤字になっている部分を書き換えましょう。
間違いがないか確認し、問題がなければOKです。
[HTMLの記述例]
なお、ここまでの状態を保存するのを忘れないようにしましょう。