ページの背景色を変更するには、background-colorプロパティで色を指定します。
background-color:#指定する色;
}
色の指定は、カラーコードやキーワードで指定します。
例えば赤色にしたい場合は「F00」、青色の場合は「00F」などを指定します。
※カラーコードについては「Webページ用のカラーコード一覧表」で詳しく説明しています。
ページの背景色を変更する
例えば、下画像のような背景色が真っ白のページがあるとします。
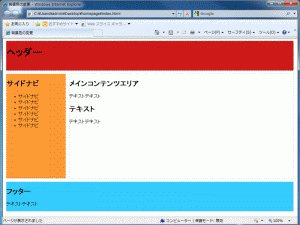
こちらの背景色を青に変更する場合、以下のように記述します。
[CSSの記述例] ページの背景色を丸ごと変更するので、.(ドット)や#(シャープ)は付けずにbodyだけにします。background-color:#39C;
}
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>背景色の変更</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<h1>背景色の変更</h1>
<p>ページ背景色の変更サンプルページです。</p>
</body>
</html>
これで背景色が青色に変更されました。
この例では<body>~</body>、つまりページ全体の背景色を一気に変更しています。
覚えておきたいポイント
一度設定してしまえばOK
一度bodyに背景色を設定してしまえば、これまでに作ったページや新規に作成するページにも背景色が表示されます。