それでは、次は2カラムレイアウトを作ってみましょう。
1カラムレイアウトと違い、2カラムレイアウトではfloatを使います。
また、スタイルもより多く必要となります。
まずはそれぞれ必要となる部品(スタイル)を用意します。
2カラムレイアウトに必要なスタイル
2カラムレイアウトを作るうえで、必要なスタイルは以下の6つです。
[必要なスタイル]#wrap {
width:960px;
margin:0px auto;
}
header {
border:dashed 1px #999;
}
#sidenavi {
float:left;
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 10px 10px 0px;
}
#contents {
float:left;
width:748px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
footer {
clear:both;
border:dashed 1px #999;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
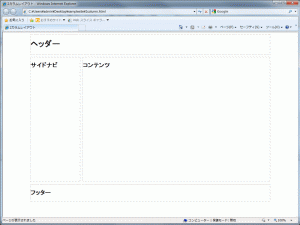
上から順に、#wrap(ラップ)、header(ヘッダー)、#sidenavi(サイドナビ)、#contents(コンテンツ)、footer(フッター)、未対応ブラウザ用スタイルとなります。
2カラムレイアウトの注意点
#wrap、header、未対応ブラウザ用スタイルは1カラムレイアウトの時と一緒ですが、新たに#sidenaviが追加され、#sidenaviと#contentsにfloatが、footerにclearが追加されています。
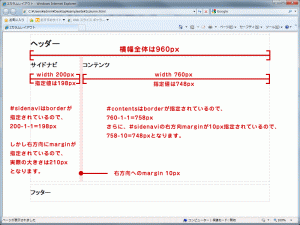
また、2カラムレイアウトになることで、それぞれの幅が違ってくるのでwidhtの値も異なります。
気をつけたいこと
#sidenaviの幅の分だけ、#contentsの幅を小さくしなければなりません。
#sidenaviの横幅+#contentsの横幅=960pxになる必要があります。
なお、clearはfooterに指定します。
float:left; ← float:left;を記述しています
width:198px;
height:498px;
border:dashed 1px #999;
margin:10px 10px 10px 0px;
}
float:left; ← float:left;を記述しています
width:748px; ← 1カラムと違い、横幅が狭くなります
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
clear:both; ← floatをclearしています
border:dashed 1px #999;
}
marginによるwidthの変化
今回、#sidenaviには「上方向」「下方向」「右方向」にmarginを指定しています。
1カラムレイアウトの時にも#contentsにmarginを指定していましたが、上下のみの指定でした。
しかし、今回は右方向にmarginを設定しているので、#contentsのwidthをmargin分だけ引いてあげる必要があります。
キチンと計算して大きさを決定しないと、レイアウトが崩れてしまうので注意しましょう。
覚えておきたいポイント
floatを忘れずに
1カラムレイアウトではfloatは使いませんでしたが、2カラム以上になるとfloatを使ってレイアウトする必要があります。