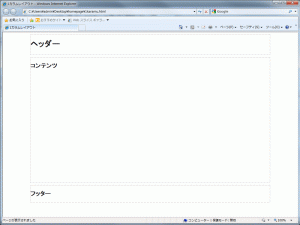
floatとclearの特性も理解いただけたかと思いますので、これから実際にヘッダーとフッターのある1カラムレイアウトを作成してみましょう。
まずはそれぞれ必要となる部品(スタイル)を用意します。
1カラムレイアウトに必要なスタイル
1カラムレイアウトを作るうえで、必要なスタイルは以下の5つです。
※1カラムの場合には、floatは必要ありません。
#wrap {
width:960px;
margin:0 auto;
}
header {
border:dashed 1px #999;
}
#contents {
width:958px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
footer {
border:dashed 1px #999;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
上から順に、#wrap(ラップ)、header(ヘッダー)、#contents(コンテンツ)、footer(フッター)、未対応ブラウザ用スタイルとなります。
1つ1つ、中身を確認していきましょう。
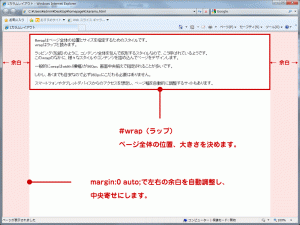
#wrap(ラップ)の説明
width:960px;
margin:0 auto;
}
まず、#wrapですが、これはページ全体の位置とサイズを指定するためのスタイルです。
スタイルを見ると、width960pxとmargin:0 auto;とあります。
これは横幅が960px、margin(余白)は左右を自動調整しなさい、といった指定になります。
なぜ横幅が960pxかというと、新旧様々なパソコンで見やすいサイズに合わせているからです。
スマートフォンやタブレットなど、様々なデバイスで見られることを想定し自動的にページ幅を調整する方法もありますが、最初は固定幅レイアウトから覚えてみましょう。
margin:0 auto;は、左右の幅を自動的に調整し、コンテンツが画面中央に来るよう整えてくれます。
どんなモニターサイズ、解像度であれ、自動的に画面中央へ揃えてくれます。
headerの説明
border:dashed 1px #999;
}
headerはそのまま、ヘッダーに適用されるスタイルです。視覚的にわかりやすいようにborderで点線を付けています。
なお、.(class)や#(id)などは指定していません。
通常、<header></header>は1ページに1つしか存在しないため、headerタグに直接適用されるようにしています。
#contentsの説明
width:958px;
height:498px;
border:dashed 1px #999;
margin:10px 0px 10px 0px;
}
#contentsは、メインとなるコンテンツボックスです。widthとheightで大きさを指定し、大きな箱を作っています。
ここに、写真や文書などページのメインとなるコンテンツを入れ込みます。
視覚的にわかりやすいよう、borderで点線を付け、ヘッダーとフッターの間に10pxの余白を指定しています。(margin)
なお、1カラムレイアウトの場合にはfloatを指定する必要はありません。
footerの説明
border:dashed 1px #999;
}
footerもそのまま、フッターに適用されるスタイルです。視覚的にわかりやすいようにborderで点線を付けています。
なお、.(class)や#(id)などは指定していません。
通常、<footer></footer>は1ページに1つしか存在しないため、footerタグに直接適用されるようにしています。
未対応ブラウザへの対応
display: block;
}
「古いブラウザへの対応」で学習したスタイルを入力します。
IE9以下や、その他の古いブラウザではHTML5以降に追加されたタグを理解することができません。
なので、これらを適切に理解できるようにスタイルを追加しましょう。
覚えておきたいポイント
floatは必要なし
1カラムレイアウトの場合は回り込ませて配置する必要がないため、floatは必要ありません。
古いブラウザへの対応も忘れずに
過去の古いバージョンのブラウザでも問題なく表示できるように、未対応ブラウザへの対応を忘れないようにしましょう。
横幅のサイズについて
横幅は960pxにこだわる必要はありません。パソコンや周辺機器の進化に合わせて横幅も変化します。
過去には横幅1024px、縦幅768pxサイズのディスプレイが使われていましたが、現在では非常に少なくなっています。
超高精細ディスプレイやパソコンも増えているので、環境に合わせて横幅サイズを考えてみてもいいでしょう。
ちなみにさきちんWEBの横幅サイズは1068pxに指定しています。