トップページと店舗案内ページの編集が終わったので、次はファイルをサーバーへアップロードしましょう。
この作業を行うことで、更新作業の完了となります。
FFFTPの起動からアップロード
step.1
それでは、FFFTPを起動してサーバーに接続しましょう。
step.2
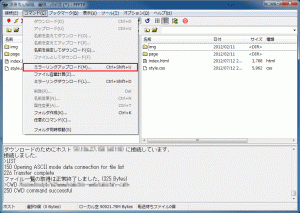
起動したら、「コマンド」から「ミラーリングアップロード」を選択します。
step.3
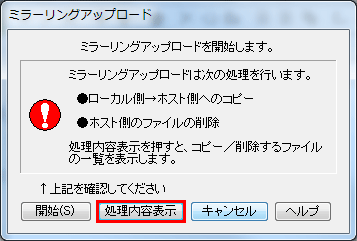
ダイアログボックスが表示されるので、確認して「処理内容表示」をクリックしましょう。
step.4
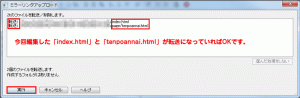
アップロードされる内容が表示されます。
今回編集した「index.html」と「tenpoannai.html」が表示されていればOKです。
内容に間違いがなければ、「実行」ボタンをクリックしましょう。
今回編集した、「index.html」「tenpoannai.html」だけがサーバーに上書きアップロードされます。
覚えておきたいポイント
更新される内容を確認しよう
サーバーにアップロードする前に、必ず更新されるファイルを確認しましょう。
もし編集した覚えのないファイルがアップロードリストに表示された場合、間違って別のファイルを編集している可能性があります。